
ここでは、alter.jsを使ってスマートフォン向けサイトを開発する上で必要な準備と、パソコン向けサイトに変換されるまでの実際の開発の流れを理解できる、チュートリアルコンテンツをご案内しております。
目次
1. alter.jsの基本
alter.jsとは
GCMF.js と MFEdit を主軸とした、ウェブページ変換ライブラリです。他の変換ライブラリと決定的に違うポイントは、スマートフォン向けサイトをパソコン向けサイトに変換することです。
そのため、alter.jsで制作するのはスマートフォン向けサイトのみで、パソコン向けサイトは変換したサイトを表示します。
基本変換
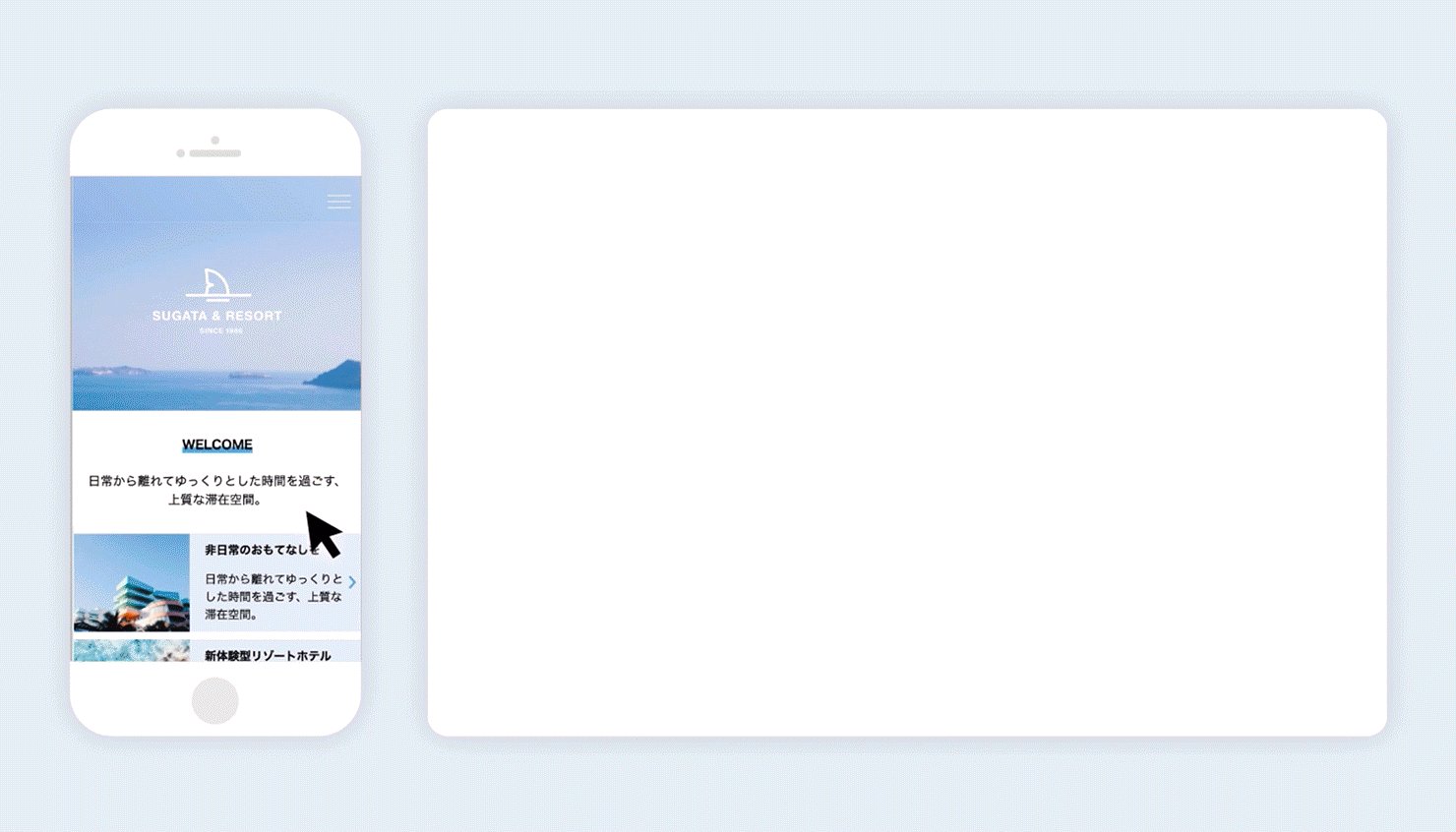
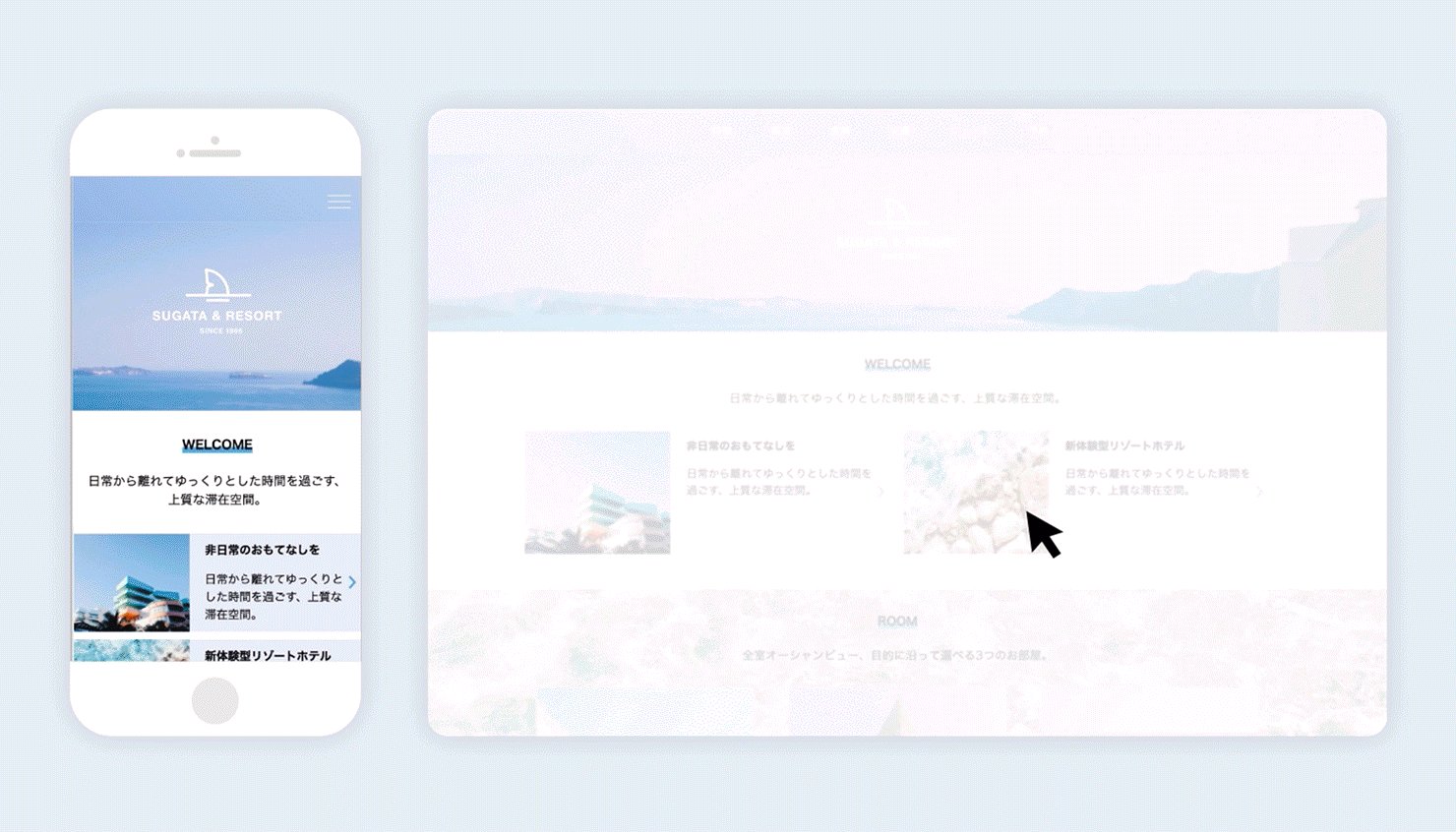
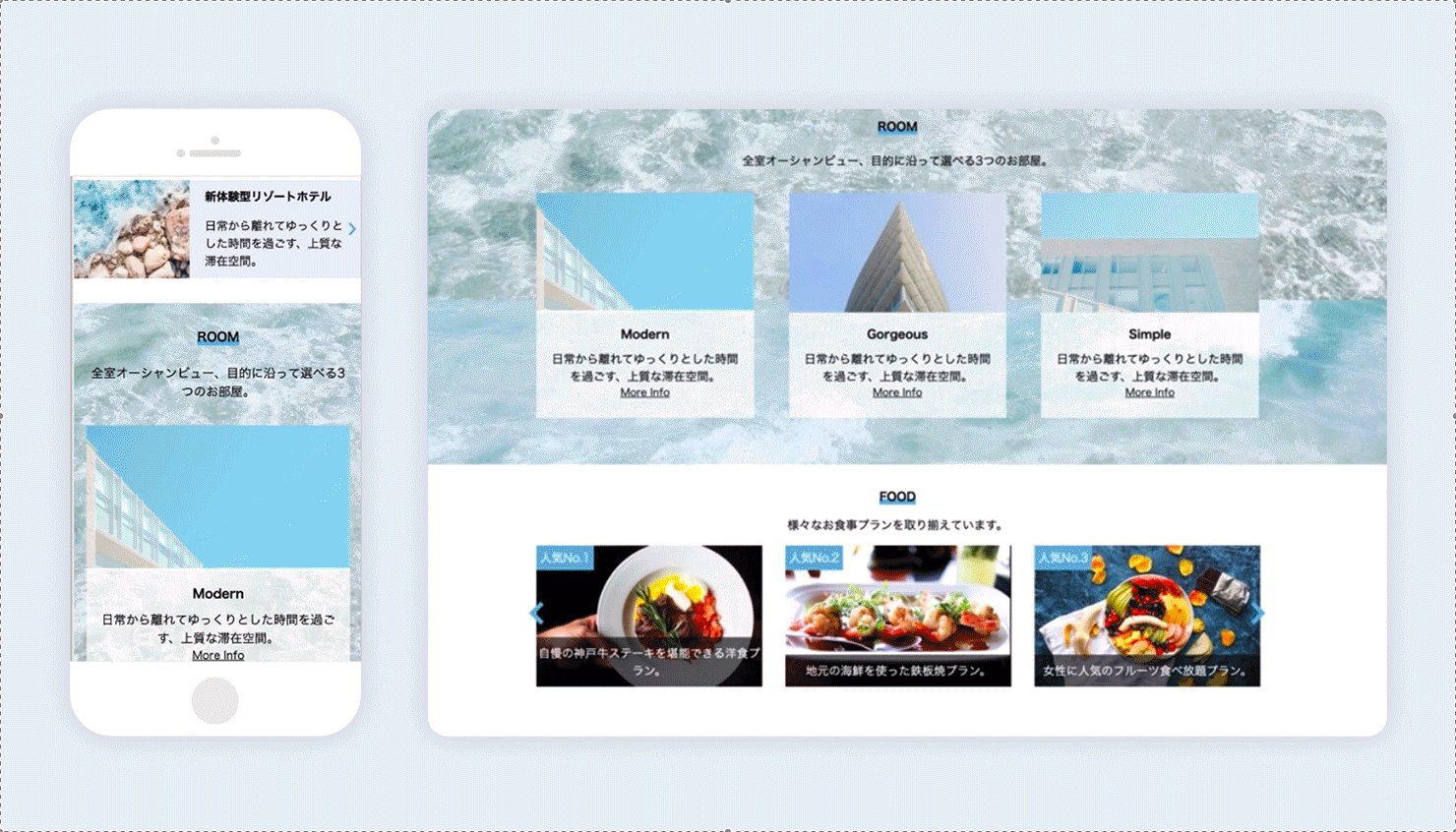
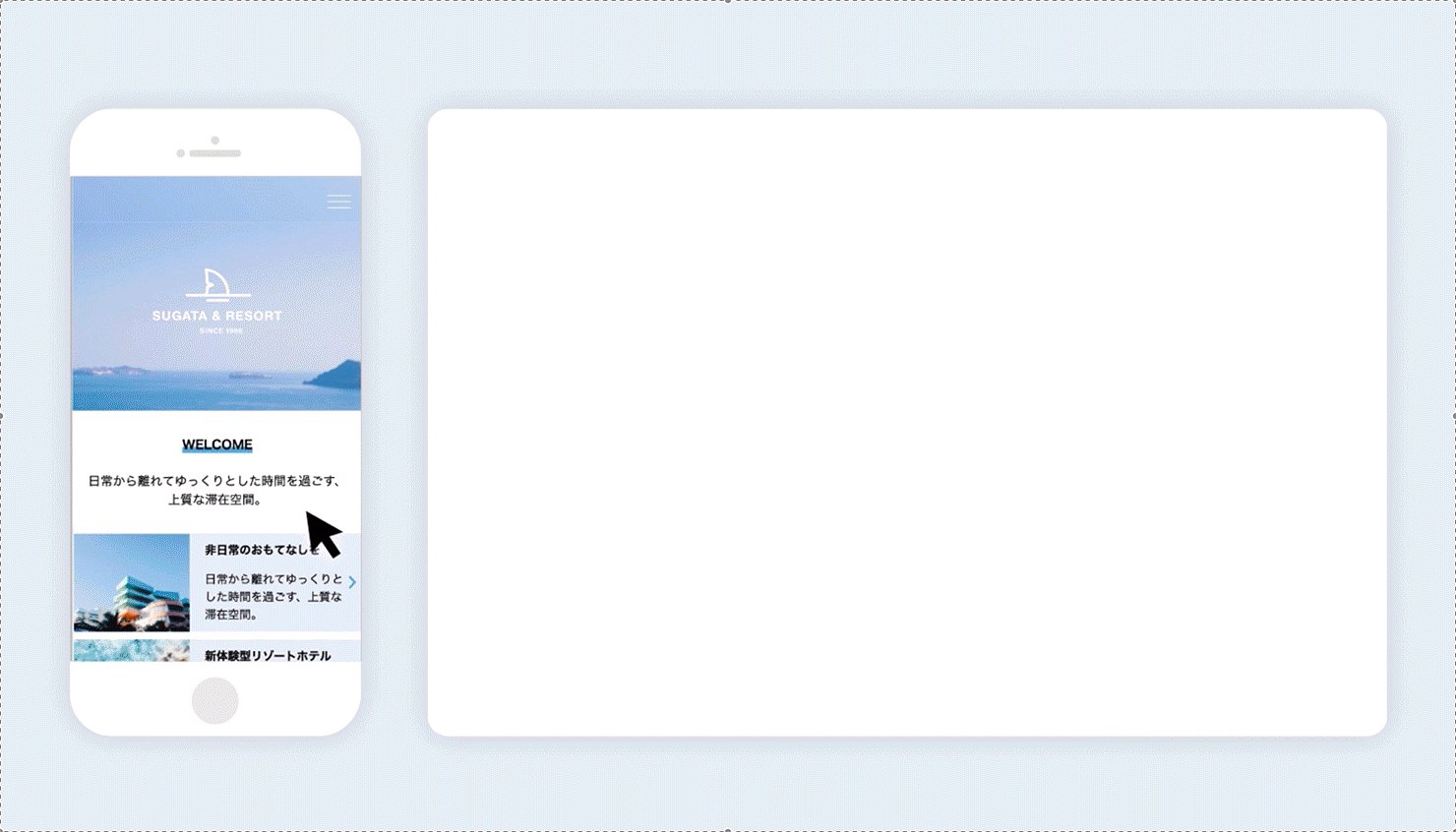
alter.jsは、縦に長いスマートフォン向けコンテンツを適切な位置で区切り、区切られた領域をグリッド形式で配置することでレイアウトします。
この基本変換からパソコン向けサイトを必要に応じて調整を行います。初期制作時はスマートフォン向けサイトのみを作成するので、圧倒的に早いスピードと少ない工数でマルチデバイス対応を実現できます。

GCMF.js
スマートフォン向けサイトをパソコン向けに変換処理を行う JavaScript ライブラリです。
MFEdit
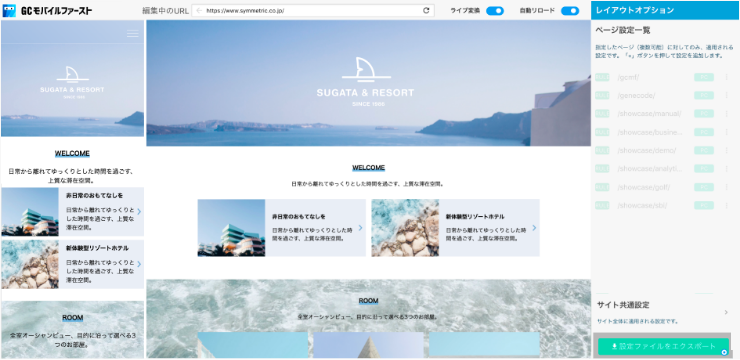
GCMF.jsでパソコン向けサイトに変換した結果の確認と細かなレイアウト調整をGUIベースで設定できる開発ツールです。
さらに詳しいalter.jsの情報については、以下を参照ください。
システム構成と動作環境
GCMF.js はJavaScriptのライブラリとしてブラウザ上で変換処理を実行するのでサーバを別に用意する必要はありません。
パソコン向けサイトのデザイン調整はHTMLファイルに直接でも、MFEditという専用開発ツールで行うこともできます。

変換対応ブラウザ
デスクトップブラウザ
| Chrome | Firefox | Internet Explorer | Microsoft Edge | Opera | Safari | |
|---|---|---|---|---|---|---|
| Mac | Supported | Supported | N/A | N/A | Supported | Supported |
| Windows | Supported | Supported | Supported, IE11+ | Supported | Supported | N/A |
開発の流れ
以下は、新規にスマートフォン向けサイトを構築し、パソコン向けサイトはalter.jsを使って変換する際の基本となる開発の流れです。
- スマートフォン向けサイトのデザインをする
- コーディング規約に従って、スマートフォン向けサイトを構築する
- MFEdit を使って、パソコン向けの表示を確認する
- パソコン向けのレイアウトを調整する(必要に応じて)
- レイアウトオプションファイルを書き出し、配置する
- 動作確認
- 公開
さらに詳しい流れについては、開発の流れを参照ください。
2. コーディング規約
alter.jsを利用する時にはスマートフォン向けサイトから作成するのですが、その際にHTML5に準拠した、ほんの少しのルールを守る必要があります。以下のコーディング規約を読むとで分かりますが、この規約は決してスマートフォン向けサイトのデザインを制限するものでないことが、レスポンシブと大きく異なるところです。
コーディング規約について
GCMF.js が変換の対象とするコンテンツは、以下のコーディング規約に準じて作成するものとします。
これらのコーディング規約により、コードが簡素化されるので、Web ページの制作や保守において、alter.jsのメリットを享受できるようになります。
HTML
- 基本構造
1. HTML5 doctypeを記述する
HTML5 に準拠して Web ページを記述します。
<!DOCTYPE html>
2. viewport タグを記述する
<head> タグ内に以下の <meta> タグを記載します。
<meta name="viewport" content="width=device-width,initial-scale=1.0">
3. ライブラリを読み込む
<head> タグ内で GCMF.js の JS ファイルと CSS ファイルを読み込みます。
次のコードを、他の script よりも前に配置します。
<link rel="stylesheet" href="/gcmf-1.3.0/gcmf.min.css">
<script src="/config/gcmf-config.js"></script>
<script src="/gcmf-1.3.0/gcmf.min.js"></script>
4. header, main, footer タグを記述する
HTML5 の <header> <main> <footer> タグを使用し、それぞれヘッダ―、メインコンテンツ、フッタ―を配置します。
これらのタグは HTML 内に1つだけ記述します。
<body>
<header><!-- ヘッダー --></header>
<main><!-- メインコンテンツ --></main>
<footer><!-- フッタ― --></footer>
</body>
5. section タグでコンテンツを記述する
<main> タグ内のコンテンツは、コンテンツの区間ごとに <section> タグで囲みます。
<main>
<section><!-- コンテンツ1 --></section>
<section><!-- コンテンツ2 --></section>
<section><!-- コンテンツ3 --></section>
</main>
6. aside タグで補助的なコンテンツを記述する
<main> と同一階層に配置した <aside> にバナーなどの補助コンテンツを記述します。
MFEditで設定すると、サイドバーとして表示できます。
<body>
<header><!-- ヘッダー --></header>
<main><!-- メインコンテンツ --></main>
<aside><!-- 補助コンテンツ --></aside>
<footer><!-- フッタ― --></footer>
</body>
CSS
1. セクションは ID セレクター・クラスセレクターを使用する
CSS セレクタで特定のセクションを指定する場合、ID セレクターかクラスセレクターのいずれかを使用します。子孫セレクターや隣接セレクター、:first-child 疑似クラスなどは利用できません。
HTML例
<main>
<section id="mainVisual"> ... </section>
<section class="banner"> ... </section>
<section class="news"> ... </section>
<section class="banner"> ... </section>
</main>
使用可能な構文
#mainVisual { ... }
.banner { ... }
.news { ... }
使用できない構文
section:first-child { ... }
#mainVisual + section { ... }
main > *:nth-of-type(3) { ... }
JavaScript
1. グローバル変数 mf を使用しない
グローバル変数 mf は、GCMF.js が予約しているため使用できません。
2. ECMAScript 5で記述する
JavaScript は Internet Explorer 11 にも対応した構文(ECMAScript 5)で記述します。
さらに、より良い変換結果を得るために、コーディングガイドラインも合わせて参照ください。
3. チュートリアル

このチュートリアルは、約20分ほどで完了します。
チュートリアルでは、alter.jsをはじめて使う方を対象としています。このチュートリアルを通して、alter.jsを使った開発の流れを実践的に体験し、alter.jsにおける大事な概念である「MFセクショングループ」「MFセクション」「MFEdit」に関する理解を深めます。このチュートリアルを終えた時にはクライアントワークでもお客様の要望を満たすサイト制作がalter.jsで実現できることが理解できると思います。
- STEP 1 - チュートリアルの準備と確認
- STEP 2 - MFセクショングループの追加
- STEP 3 - MFセクション内のレイアウト調整
- STEP 4 - ナビゲーションの出し分け
- STEP 5 - 外部コンテンツやフォームについて
- STEP 6 - 動作確認
4. プロジェクトを開始する
チュートリアルで開発の流れを掴んだら、実際に自身でコンテンツを開発して試してみましょう。チュートリアル内で触れている箇所もありますが、改めて自身のコンテンツでalter.jsを利用する上で重要なポイントを確認してください。
GCMF.jsを読み込む
ダウンロードしたファイルにある、gcmfディレクトリを任意の場所にコピーします。
/ gcmf // GCMF.js 本体
├ / gcmf-1.3.0
│ ├ / gcmf.min.css
│ └ / gcmf.min.js
│
├ / mfc-1.2.0
│
└ / config
└ / gcmf-config.js
作るページに以下のコードを貼り付けて、準備完了です!
<link rel="stylesheet" type="text/css" href="/gcmf-1.3.0/gcmf.min.css">
<script src="/config/gcmf-config.js"></script>
<script src="/gcmf-1.3.0/gcmf.min.js"></script>
ダウンロードしたファイルのsimpleというフォルダ内に GCMF.js を既に読み込んである HTML ファイル一式があるので、必要に応じてご利用ください。
さらに詳しいインストール方法については、GCMF.jsのインストールを参照ください。
MFEditのインストール
- Chrome ウェブストアにアクセスします。
- Chrome に追加をクリックします。
さらに詳しいインストール方法については、MFEditのインストールを参照ください。
ウェブサーバーがない場合での開発
ローカル環境で MFEdit を利用する際には、MFEditに、開発の起点となるフォルダ(ベースディレクトリ)を示す必要があります。
MFEdit > サイト共通設定 > URL設定 > ベースディレクトリにて、フォルダを指定することで、ウェブサーバーがない場合でも開発が可能です。
Mac の場合
/Users/********/wwwroot
Windows の場合
C:\********\wwwroot
さらに詳しい設定方法は、ベースディレクトリの設定を参照ください。
5. 開発時に役立つドキュメント
GCMF.jsやMFEditには開発時に役立つたくさんの機能があります。以下に詳細な機能説明、リファレンス、マニュアルがあるので開発時に併せてご覧ください。
