サービス終了のお知らせ
お客様各位
平素は株式会社シンメトリックのサービス・商品をご利用いただき、誠にありがとうございます。この度「alter.js」は、誠に勝手ながら2024年3月31日をもちまして、サービスを終了させていただくこととなりました。
マルチデバイス対応の製品をお探しの方は、「GeneCode」をご検討頂くようお願いいたします。
これまでご愛顧いただいておりましたお客様には深く御礼申し上げます。
今後もお客様への一層のサービス向上に取り組んでまいりますので、何卒ご理解のほどお願い申し上げます。
■本件に関してのお問い合せ先
株式会社シンメトリック:担当 宇都宮(うつのみや)
お電話でのお問い合わせ:03-5454-9687
メールでのお問い合わせ:support@symmetric.co.jp
純粋・軽量なモバイルサイト開発
alter.js
~PC用デザインは自動変換~
-

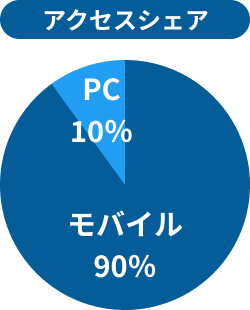
モバイル:PC=90:10ならば、モバイルの1%はPCの 9 倍のバリューがあります。
-

PCユーザーはスマホを利用します。スマホユーザーはPCを使うとは限りません。
モバイルファースト・コンテンツとは
-

-
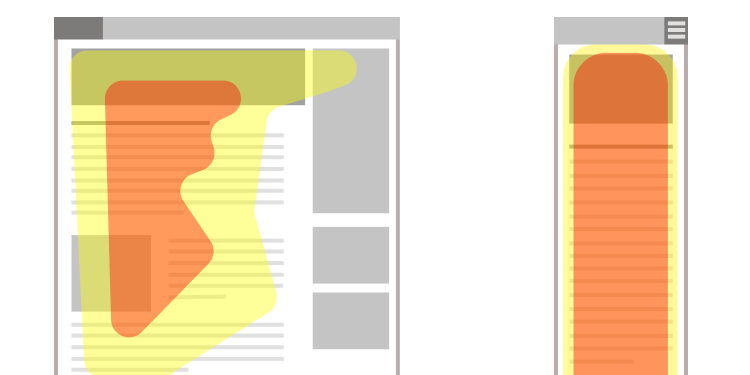
コンテンツはF型からI型へ
PCではあまり見られない領域があるため優先度の低いコンテンツが配置されます。画面の小さいスマホでは、優先度の低いコンテンツを置く場所はありません。
-

-
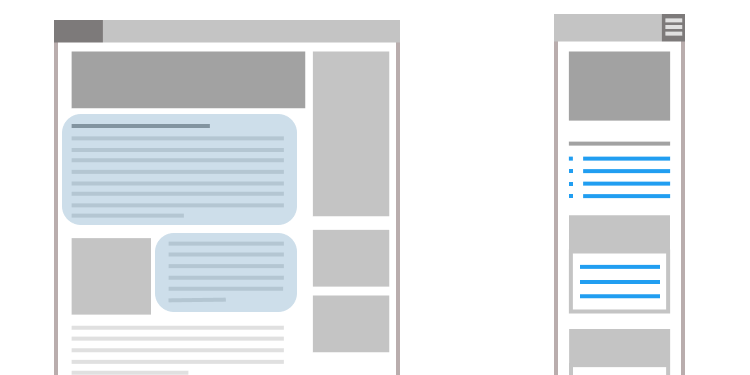
一度に見えるコンテンツ量はPCの20%以下
PCでは大きい画面を活用した長い文章、大きな画像で表現することができますが、これをスマホで見ると文章が画面いっぱいに。スマホでは文章は少なく箇条書き中心が最適です。
-

-
デザインではなく上からの順番が重要度を決める
PCでは画面が広いため重要なものを引き立たせるような高度なデザイン技術が必要になります。スマホでは上から順番に重要なコンテンツを配置するため重要な情報は明確です。
-

-
軽量なテキストベース
PCでは安定した通信をベースにリッチなコンテンツで差別化を行いますが、スマホでは端末やネット環境に大きく依存するため軽量であることが求められます。
-

-
画像幅は最大7センチ
PC用の画像に文字を入れることはよくありますが、そのままスマホ画面で見た場合文字がつぶれてしまうことも。スマホではスマホ用の画像を作る必要があります。
-

-
クローラーフレンドリーでSEOにも有利
PCとスマホで同一URL、同一コンテンツで運用するため、モバイルファーストインデックスに準拠しています。PCとスマホを別々に運用する場合や、PCからスマホサイトに変換する場合と比較して、SEO上有利なサイトが構築できます。
-

-
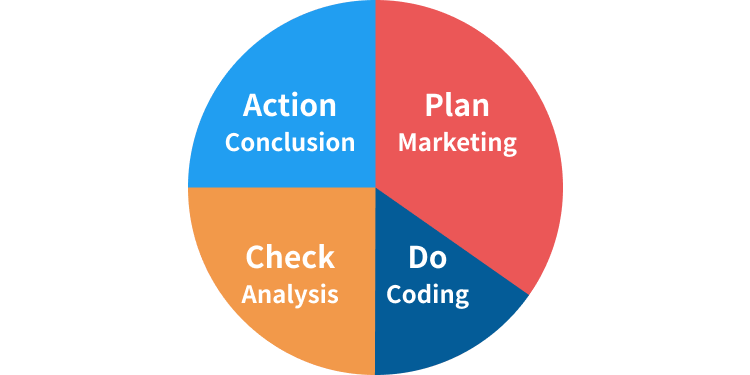
WebマーケティングPDCAにも柔軟に対応
WebマーケティングのPDCAはサイクルが短く、迅速な効果測定、Web改修が求められます。alter.jsを使用したサイトなら、スマホサイトを編集すればPCサイトも連動して更新されるため、PDCAサイクルの短縮に寄与します。
モバイルでの成果を追及すれば、PCとコンテンツは相容れません。
シンプルなデザイン特性により、モバイルはPCよりも大幅にコスト・時間が短縮され、デザインスキルが高くなくとも使い勝手の良いコンテンツが作れます。
モバイルでは、デザインよりも、よりコンテンツ自身の価値が問われます。
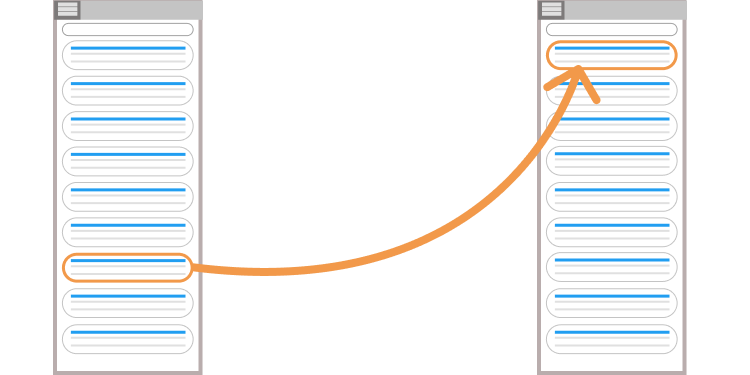
alter.jsを使って、PCデザインは自動で生成
- Webサイト制作時にPCデザインは作りません
- HTML/CSSもPC用には作らず、スマホ1種類だけ
- スマホサイト完成後、自動生成のPCデザインを確認
- 必要があればPCだけに反映される調整をします
PCユーザーにもシンプルで分かりやすいコンテンツ
無駄な余白の少ない情報密度の適切なレイアウト