alter.jsの変換機能
スマホサイトを用意するだけ。PCサイトを考える必要はありません。
-
基本機能
PC向けに自動レイアウトHTML5でコーディングしたスマホサイトを用意するだけで、header,footerとmain以下のsectionをPC向けに自動でレイアウト調整。さらに各種機能を使えば、メディアクエリの記述なくともPC側のレイアウトにこだわることもできます。PC側の変更は元ソースには一切影響を与えないため、安心してご使用いただけます。
-
-
編集ツール
MFEditでPC調整を簡単にChromeアドオン編集ツール「MFEdit」でPC向けのレイアウトを自由に調整できます。変換結果を確認しながらの調整ができるのでだれでもスピーディーに制作・管理を行えます。
メディアクエリ不要
豊富な機能で自由にデザイン
-

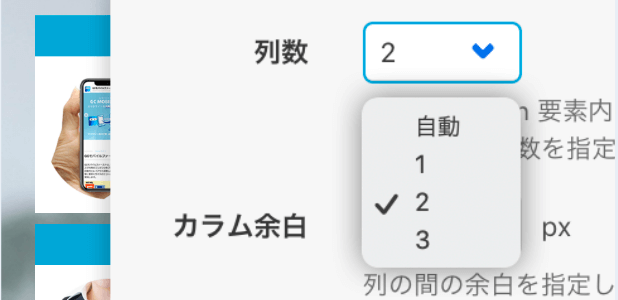
カラム数調整
スマホで1カラムレイアウトをPCでは2カラムや3カラムなどCSSを書くことなく、設定1つで簡単に表示調整を行うことができます。
-

フォントサイズの自動調整
スマホに合わせて指定したフォントサイズもPCで小さくなりすぎないように適切なフォントサイズに自動調整します。
-

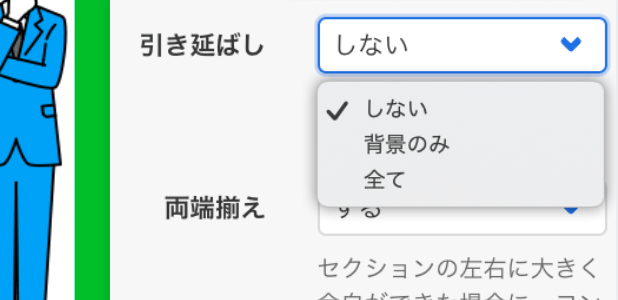
背景の幅調整
スマホで通常デザインする画面幅全体に広がる背景をPCでも同様に画面幅全体まで広げるか、特定幅までにするかの調整が可能です。
-

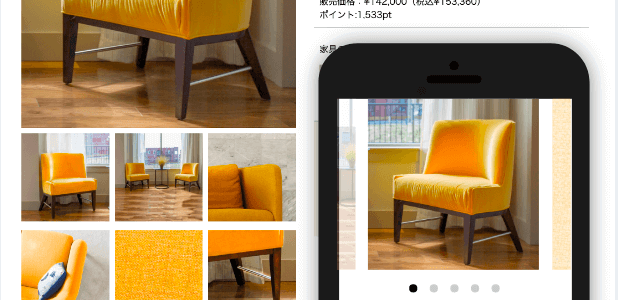
カルーセルのタイル展開
スマホではカルーセル表現している画像もPCではカル-セルではなく画像をタイル状に展開する表示に変更することができます。
-

カルーセル表示枚数調整
スマホでは1枚単位でカルーセルに配置している画像も、幅が広いPCでは2枚や3枚など複数単位で表示を指定できます。
-

ヘッダー・フッター差替
スマホとPCで大きく表現が異なってくるヘッダー、フッターはブログラムを書くことなく、簡単にコンテンツを出し分けることができます。
-

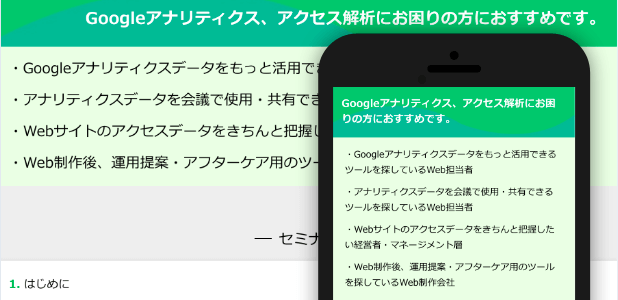
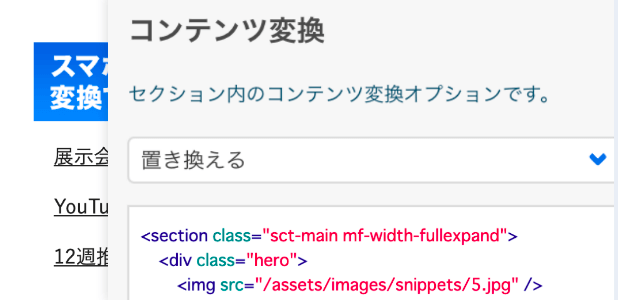
コンテンツ非表示・差替
スマホとPCで大きく表現が異なってくるヘッダー、フッターはブログラムを書くことなく、簡単にコンテンツを出し分けることができます。
-

フォーム自動調整
スマホ用に作成したフォームも、PCサイトで適切なバランスで項目名やフォーム、CVボタンが配置されるよう自動的にサイズを調整します。
-
無料ではじめる!レスポンシブに代わる制作手法

