3-1 MFセクション内のレイアウト調整
このページでは主にMFセクション内のレイアウトの調整を行います。具体的には以下の2つを行い変更後のキャプチャと同じ内容になるよう調整していきます。
- リストの並びを調整する
- スライダーのレイアウトを調整する
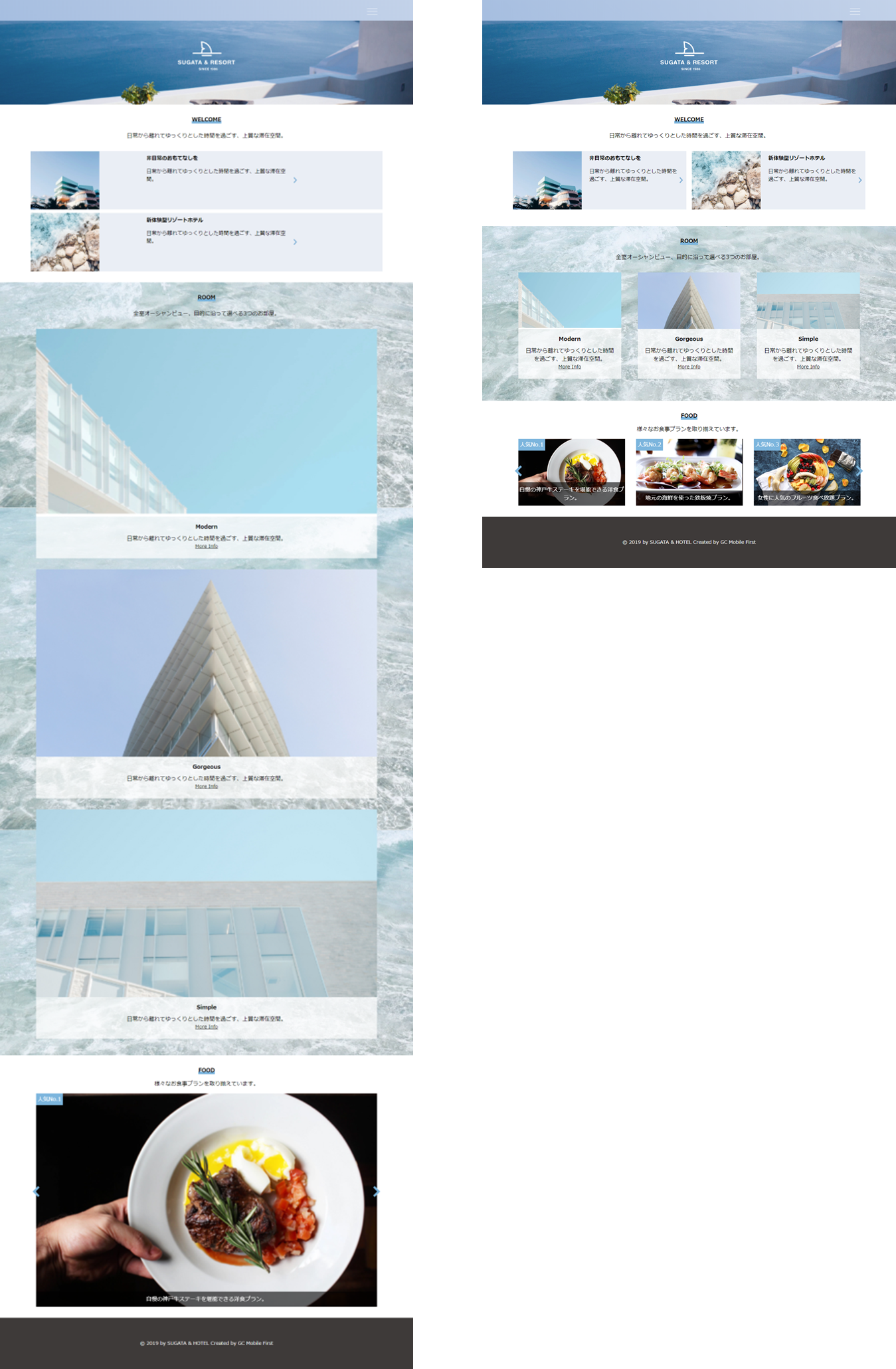
変更前 変更後

3-2 リストの並びを調整する
3-2-1 MFセクション内のリストについて
MFセクション内で<ul> <li>タグを使って作られたリスト構造に対して表示の列数を変更することが出来ます。
<ul> <li>タグの中でさらに<ul> <li>タグを使用している場合は外側の<ul> <li>にのみレイアウトの調整機能が適用されます。
3-2-2 リストの並びの調整方法
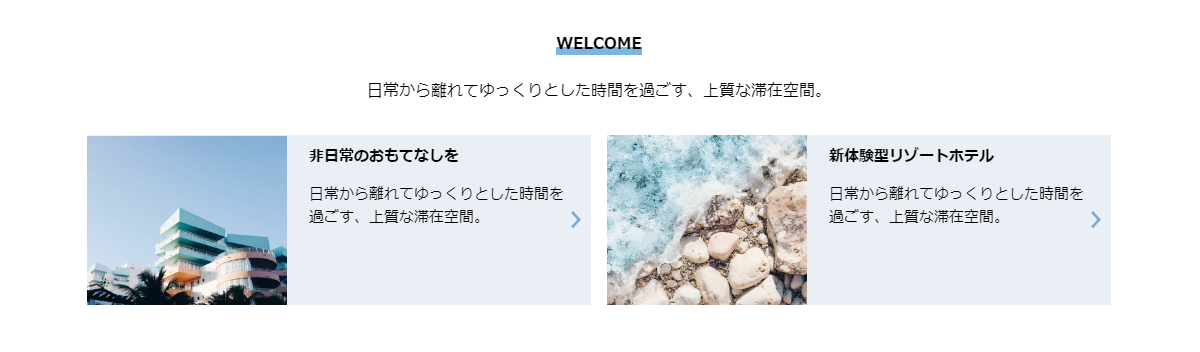
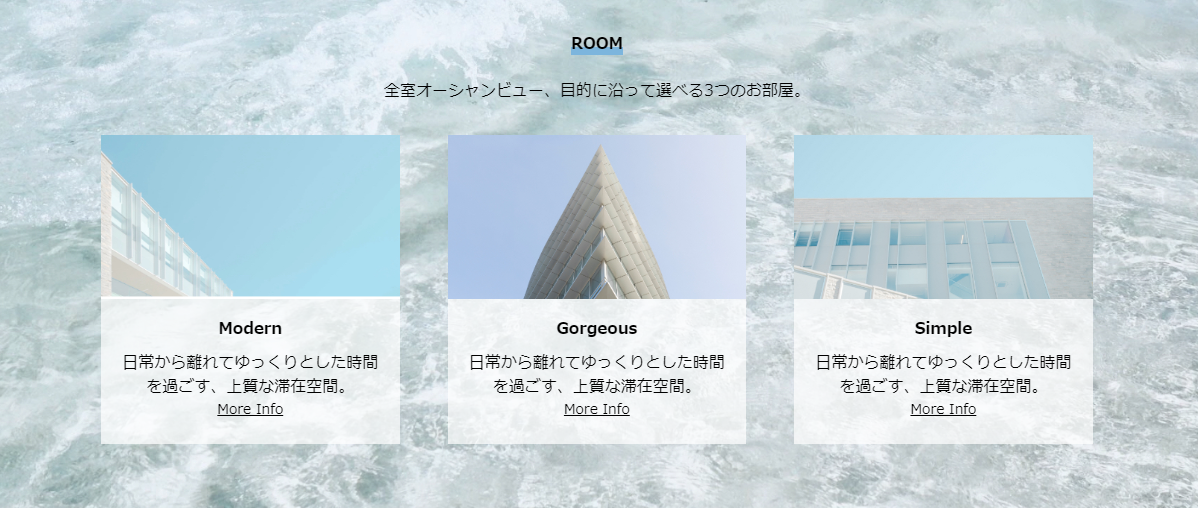
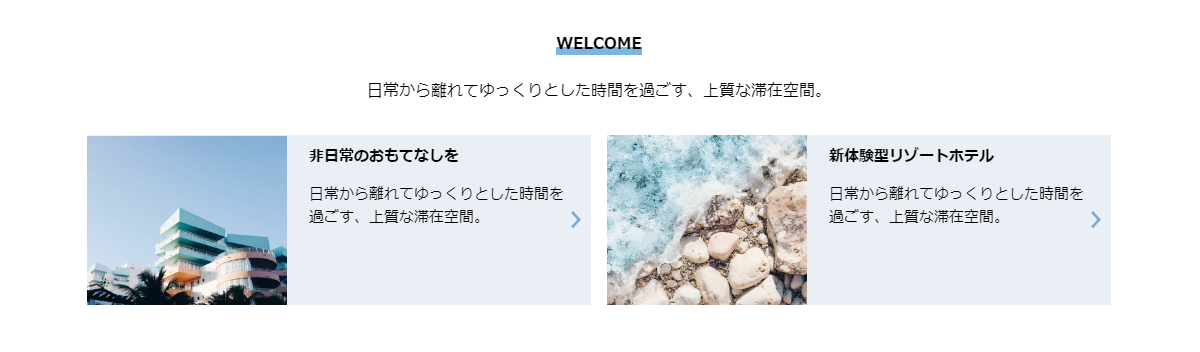
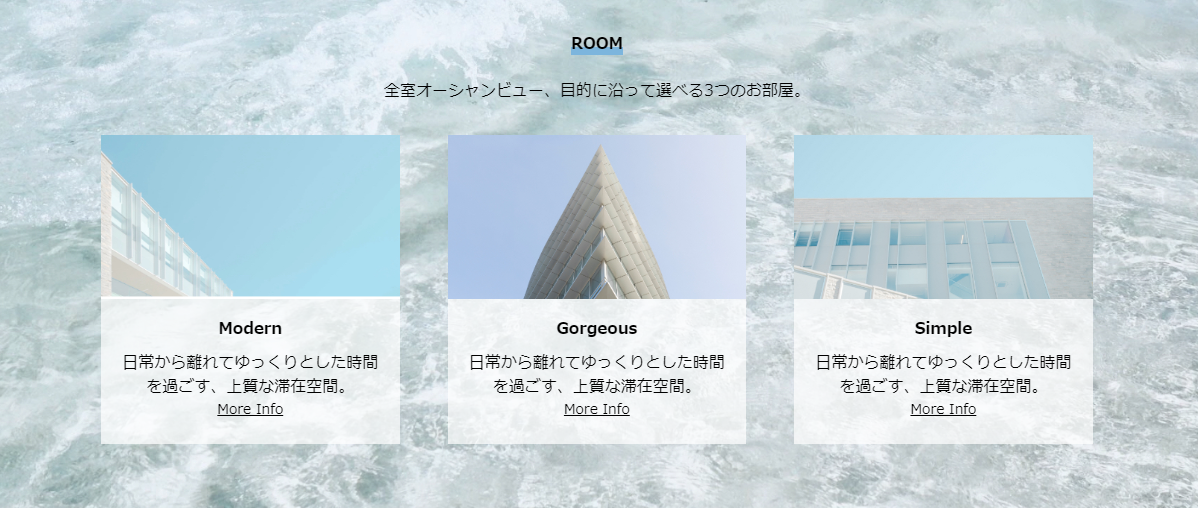
今回はWELCOMEセクションとROOMセクションでリストが使われているので、このリストのレイアウトを調整していきます。現在どちらのセクションも1列で並んでいるので、WELCOMEセクションは2列に、ROOMセクションは3列にします。
HTML上に直接記述する場合
MFEditで設定する場合
リストのレイアウトの変更には、<ul> <li>タグが入っている<section>タグにmf-list-col-* のクラスを追加します。*には対応させたい列数の数字が入ります。
WELCOMEセクションの<section>を以下のように変更しましょう。
<section class="welcome mf-list-col-2">

ROOMセクションの<section>タグを以下のように変更しましょう。
<section class="room mf-list-col-3">
この変更を行うと以下のように1列になっていたMFセクションの中のリストが横並びに変わります。


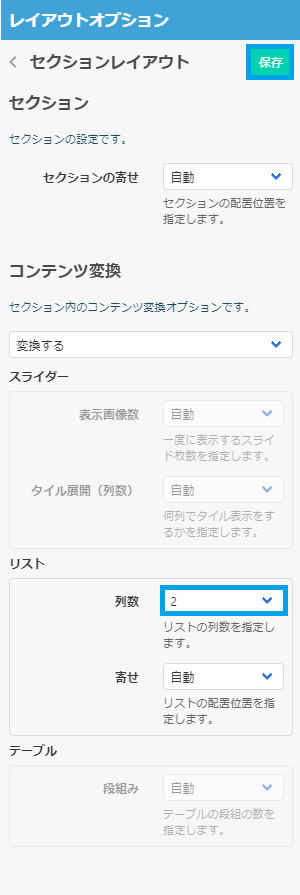
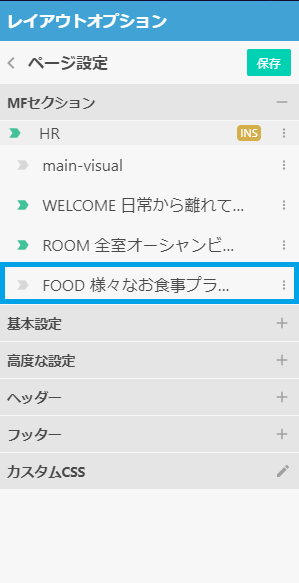
MFセクションパネルにあるWELCOMEセクションを選択します。

MFセクション内にリストがある場合はコンテンツ変換のリストの箇所が変更できるようになります。以下のようにリストの列数を2にして保存をクリックします。
この変更を行うと以下のように1列になっていたMFセクションの中のリストが横並びに変わります。

次はROOMセクションを選択し、同じようにリストの列数を3にしてみましょう。この変更を行うと以下のように1列になっていたMFセクションの中のリストが横並びに変わります。

3-3 スライダーのレイアウトを調整する
3-3-1 セクション内のスライダーについて
セクション内で作られたスライダーに対してレイアウトを変更することが出来ます。
現在スライダーのレイアウトオプションが使用できるのは、SlickもしくはSwiperのライブラリを使用して作られたものだけになります。
3-3-2 スライダーの表示個数を変更する
今回はFOODセクションでスライダーが使われているので、このスライダーのレイアウトを調整していきます。現在スライダーの表示個数は1個なので、こちらを3個にしていきます。
HTML上に直接記述する場合
MFEditで設定する場合
スライダーの表示個数の変更には、スライダーが入っている<section>タグにmf-slider-num-* のクラスを追加します。*には対応させたい列数の数字が入ります。
FOODセクションの<section>を以下のように変更しましょう。
<section class="food mf-slider-num-3">
スライダーのレイアウトは表示個数を増やすだけでなく、タイル展開を行うこともできます。タイル展開を行う場合はmf-slider-tile*というクラスを追加します。

MFセクションパネルにあるFOODセクションを選択します。

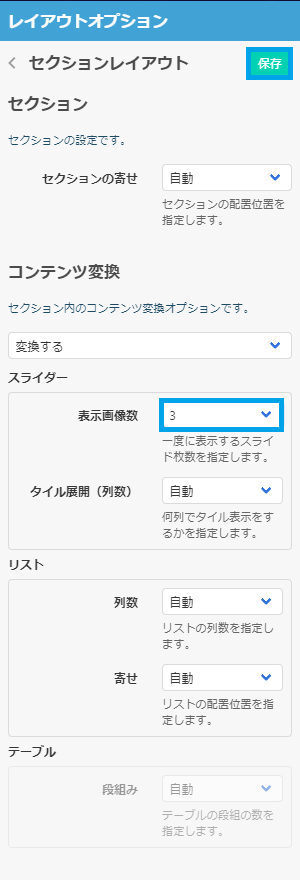
MFセクション内にスライダーがある場合はコンテンツ変換のスライダーの箇所が変更できるようになります。以下のようにスライダーの表示画像数を3にして保存をクリックします。
スライダーのレイアウトは表示個数を増やすだけでなく、タイル展開を行うこともできます。タイル展開を行う場合はタイル展開(列数)の箇所の数値を変更してみましょう。
この変更を行うと以下のようにスライダーの表示個数が3個になりました。

次のステップへ
いかがでしたでしょうか?
今回はセクション内のレイアウトの調整方法の説明を行いました。
次のステップではナビゲーションの出し分けを行います。