インストールの概要
alter.jsを利用するには、HTMLにスクリプトコードを追加します。
また、開発環境として利用可能なウェブサーバーを準備します。
スクリプトコードの追加
- 製品パッケージに含まれる
gcmfディレクトリを任意のディレクトリにコピーします。
※ gcmfディレクトリ内に gcmf-1.3.0 ディレクトリや config ディレクトリが含まれます。 - HTML の head 内に以下のスニペットを追加します。
<link rel="stylesheet" type="text/css" href="/gcmf-1.3.0/gcmf.min.css">
<script src="/config/gcmf-config.js"></script>
<script src="/gcmf-1.3.0/gcmf.min.js"></script>
また、各リソースのパスは、適宜ご自身の環境に合わせて変更してください。
WordPressの設定例
- /var/www/html/wp-content/themes/[テーマ] ディレクトリに、製品パッケージ内の
gcmfディレクトリをアップロードします。
※ /var/www/html/wp-content/themes/[テーマ]/gcmf/gcmf-1.3.0/ のようなディレクトリ構成になります。 - /var/www/html/wp-content/themes/[テーマ]/functions.php のできるだけ先頭に以下のコードを追記します。
function gcmf_scripts() {
wp_enqueue_style('gcmf', get_template_directory_uri() . '/gcmf/gcmf-1.3.0/gcmf.min.css', array(), '1.3.0', 'all');
wp_enqueue_script('gcmf-config', get_template_directory_uri() . '/gcmf/config/gcmf-config.js', array(), null, false);
wp_enqueue_script('gcmf', get_template_directory_uri() . '/gcmf/gcmf-1.3.0/gcmf.min.js', array('gcmf-config'), '1.3.0', false);
}
add_action( 'wp_enqueue_scripts', 'gcmf_scripts' );
wp_head() 関数を利用していない場合は、alter.jsのスクリプトが埋め込まれません。その場合、header.php に直接スニペットを記述してください。
ウェブサーバーのセットアップ
GCMF.js の変換動作を確認するには、ウェブサーバーにファイルをアップロードする必要があります。
ウェブサーバーは任意のサーバーが利用できます。
Apache や Nginx などの主要ウェブサーバーのほか、ローカル開発環境では簡易ウェブサーバーも利用できます。
ウェブサーバーに特別な設定は不要です。
なお、開発環境として利用可能なウェブサーバーが存在しない場合や、ローカル PC 上にウェブサーバーを構築したい場合、次のような方法でローカル PC 上に簡易ウェブサーバーを構築できます。
| Webサーバー | 種別 |
|---|---|
| Web Server for Chrome | Chrome 拡張機能 |
| Live Server | Visual Studio Code 拡張機能 |
| Python Simple HTTP Server | コンソールアプリケーション |
Web Server for Chrome 拡張機能を利用する場合
- Web Server for Chrome 拡張機能をインストールします。
chrome://appsから WebServer アプリ をクリックします。
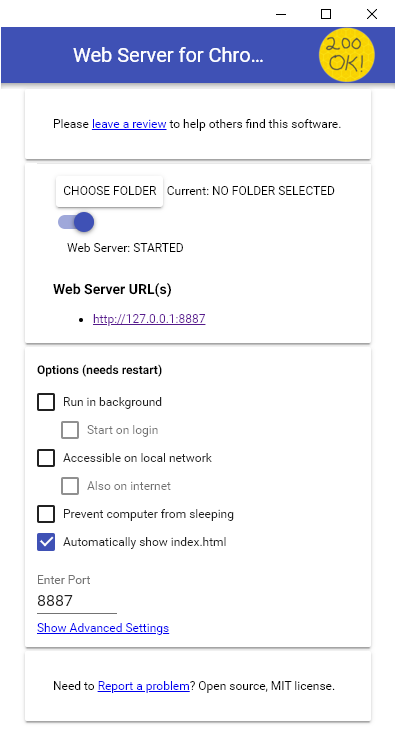
をクリックします。- 次のような設定パネルで [CHOOSE FOLDER] をクリックし、ドキュメントルートとなるフォルダを選択します。

- http://127.0.0.1:8887 にアクセスします。
Live Server を利用する場合
Visual Studio Code(以下、VSCode)の拡張機能 Live Server を利用する方法です。
- VSCode をインストールします。
- VSCode を起動します。
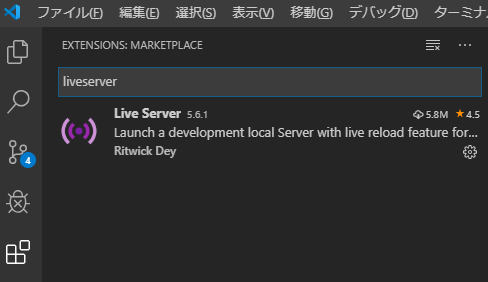
- [表示]-[拡張機能] から "liveserver" で検索し、拡張機能をインストールします。

- [ファイル]-[フォルダーを開く...] からドキュメントルートとなるフォルダを選択します。
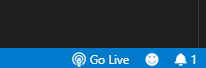
- 画面右下に表示される「Go Live」をクリックすると、ウェブサーバーが起動し、ブラウザが開きます。

Python Simple HTTP Server を利用する場合
- Python 3 をインストールします。
- コマンドプロンプト(ターミナル)を開きます。
cdコマンドでドキュメントルートとなるフォルダに移動します。
C:\Users\foo> cd \dev\htdocs
C:\dev\htdocs>
python3 -m http.serverコマンドを実行します。
C:\dev\htdocs> python3 -m http.server
- http://127.0.0.1:8000 にアクセスします。