6-1 MFEditの設定エクスポートと動作確認方法
このページでは主にレイアウト調整が終わった後の動作確認の方法を行います。
6-1-1 MFEditの設定ファイル(gcmf-config.js)のエクスポートの方法

MFEditで設定した内容を反映させるには、設定ファイル(gcmf-config.js)をエクスポートする必要があります。サイト共通設定の画面下部にある設定ファイルをエクスポートをクリックします。
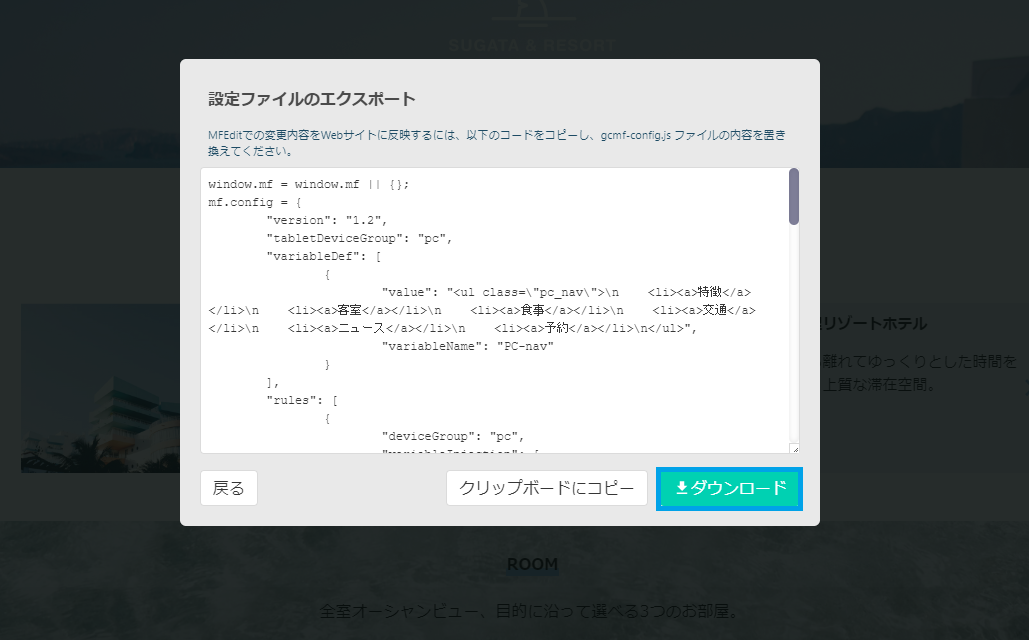
ダウンロードボタンをクリックします。ダウンロードした設定ファイル(gcmf-config.js)ファイルを現在読み込んでいるものと差し替えます。

差し替え場所
/ templates // テンプレート
└ / tutorial // チュートリアル用ディレクトリ
└ / lib // JavaScriptライブラリ
└ / gcmf // gcmf用ディレクトリ
└ / gcmf-config.js // 設定ファイル
6-1-2 ブラウザで確認
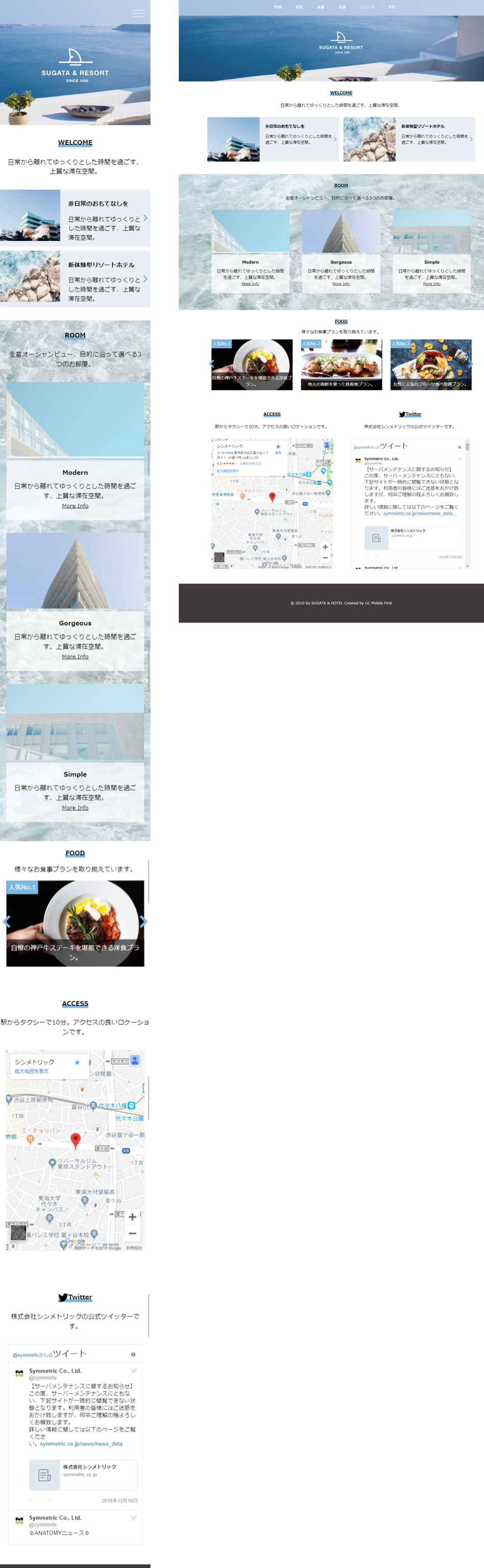
index.htmlをブラウザで開いて確認してみましょう。
スマートフォンの User-Agent の時にはスマートフォン用の見た目が、パソコンの User-Agent の時には今回レイアウト調整したパソコン用の見た目に変換されているはずです。

alter.jsではアクセス元のユーザーエージェントを見て判断しています。そのためレスポンシブとは異なりWindow幅を縮めても、レイアウトは変わりません。
完成
以上で、alter.jsのチュートリアルが終わりです。
内容について分かりましたでしょうか?
次は実際にプロジェクトを開発する際の方法をご説明します。こちらを確認し、実際に開発を行っていきましょう。