5-1 外部コンテンツやフォームについて
このページでは主に外部コンテンツ追加とフォームの取り扱いについて説明します。
具体的には以下の2つを行い変更後のキャプチャと同じ内容になるよう調整していきます。
- GoogleMapとtwitterのコンテンツを追加
- 追加したコンテンツの見た目を整える
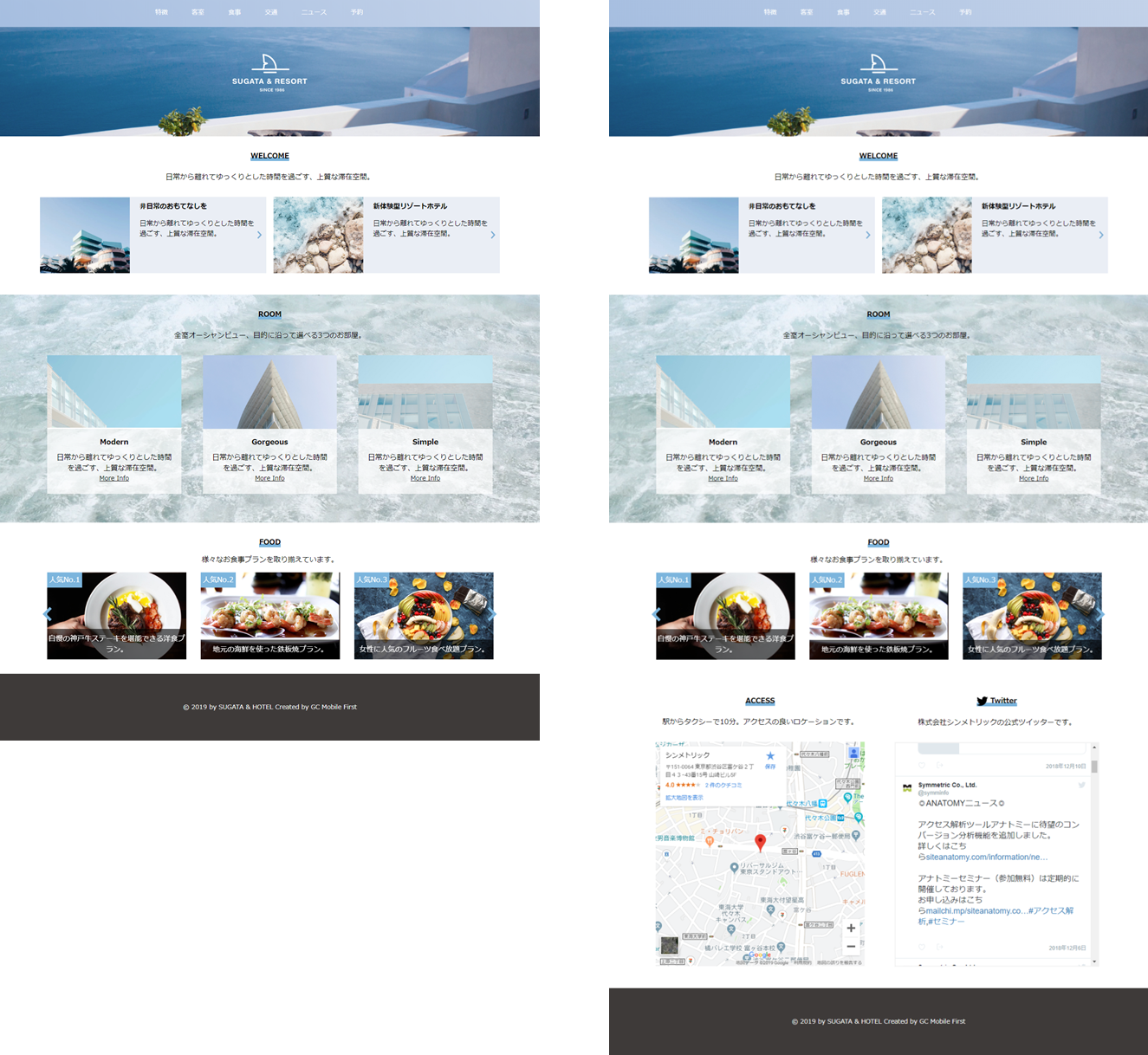
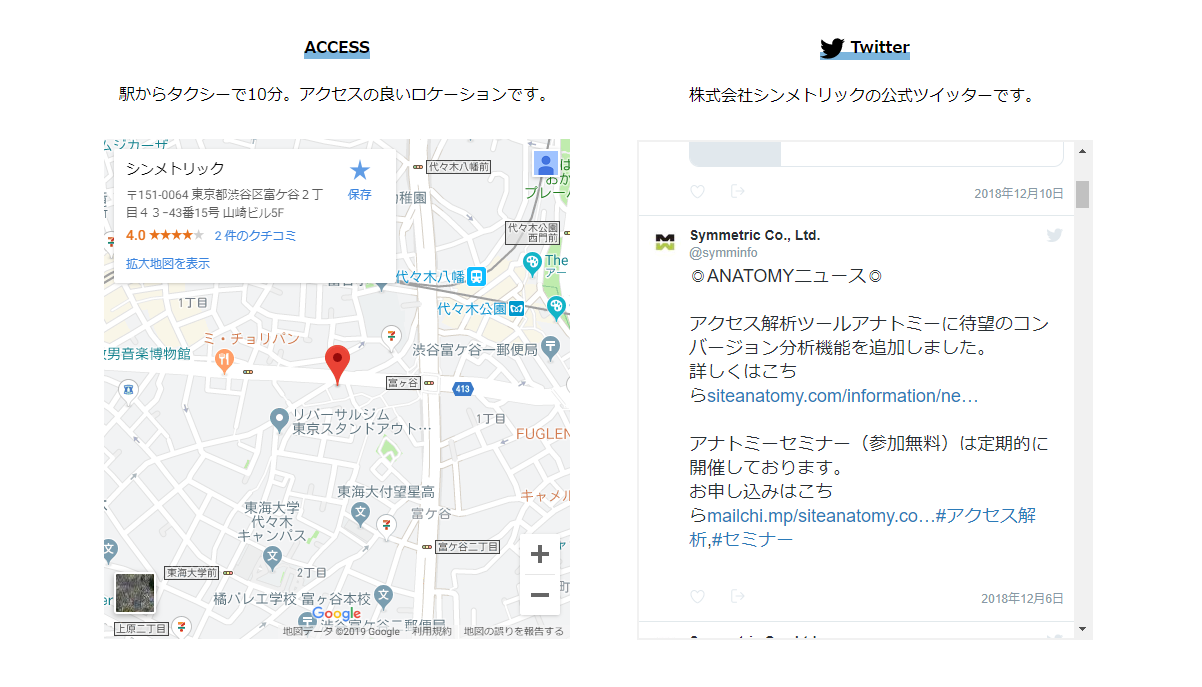
変更前 変更後

5-2 GoogleMapやSNSを追加する
alter.jsでは、GoogleMapやSNSがあっても問題なく動作します。
index.htmlをエディタで開き、以下のHTMLをFOODセクションの後に追加してみましょう。
<section class="access">
<h2><span>ACCESS</span></h2>
<p>駅からタクシーで10分。アクセスの良いロケーションです。</p>
<div class="gmap">
<iframe style="border: 0;" width="100%" height="500px" src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3241.3781003640916!2d139.6837609510472!3d35.66769098010024!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x6018f349556d3069%3A0xab47e08678ed8716!2z44K344Oz44Oh44OI44Oq44OD44Kv!5e0!3m2!1sja!2sjp!4v1511245180546" frameborder="0" allowfullscreen=""></iframe>
</div>
</section>
<section class="sns">
<h2><span><svg version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" viewBox="0 0 40 40" style="enable-background:new 0 0 40 40;" xml:space="preserve"><path d="M12.6,36.26c15.12,0,23.33-12.52,23.33-23.33c0-0.33,0-0.73,0-1.06c1.63-1.14,3.01-2.6,4.07-4.23 c-1.46,0.65-3.09,1.06-4.72,1.3c1.71-0.98,3.01-2.6,3.58-4.55c-1.63,0.98-3.33,1.63-5.2,2.03c-1.46-1.71-3.58-2.68-5.93-2.68 c-4.55,0-8.21,3.66-8.21,8.21c0,0.65,0.08,1.3,0.24,1.87C12.85,13.5,6.83,10.24,2.76,5.2C2.11,6.42,1.71,7.89,1.71,9.35 c0,2.85,1.46,5.37,3.66,6.83c-1.38-0.08-2.6-0.41-3.74-1.06v0.08c0,3.98,2.85,7.32,6.59,8.05c-0.65,0.16-1.38,0.33-2.2,0.33 c-0.57,0-1.06-0.08-1.54-0.16c1.06,3.25,4.07,5.61,7.64,5.69c-2.85,2.2-6.34,3.5-10.16,3.5c-0.65,0-1.3,0-1.95-0.08 C3.66,34.88,7.97,36.26,12.6,36.26"/></svg>Twitter</span></h2>
<p>株式会社シンメトリックの公式ツイッターです。</p>
<div class="content">
<a class="twitter-timeline" href="https://twitter.com/symminfo?ref_src=twsrc%5Etfw">Tweets by symminfo</a>
<script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
</div>
</section>
5-2-1 追加した2つのコンテンツを横並びで配置する
STEP2 MFセクショングループの追加でおこなったことのおさらいです。追加した2つのセクションを新しくセクショングループにして横並びになるようにしてみましょう。
HTML上に直接記述する場合
MFEditで設定する場合
以下の<hr>タグを先ほど追加した<section class="access">タグの直前に挿入しましょう。
<hr class="mf-hr mf-col-2" style="display: none">
追加後
<hr class="mf-hr mf-col-2" style="display: none">
<!-- GoogleMapセクション -->
<section class="access">
<h2><span>ACCESS</span></h2>
<p>駅からタクシーで10分。アクセスの良いロケーションです。</p>
<div class="gmap">
...
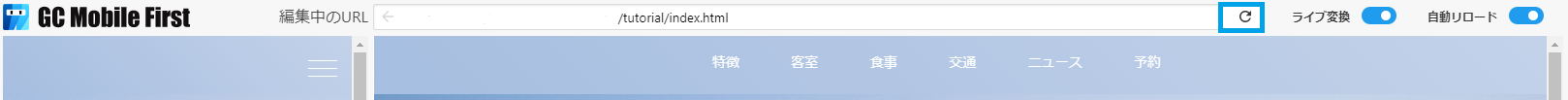
MFEdit内のURLバーの横にあるリロードボタンをクリックし、先ほど追加したコンテンツを反映させます。


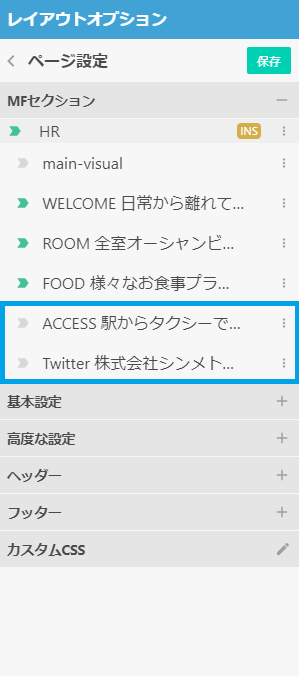
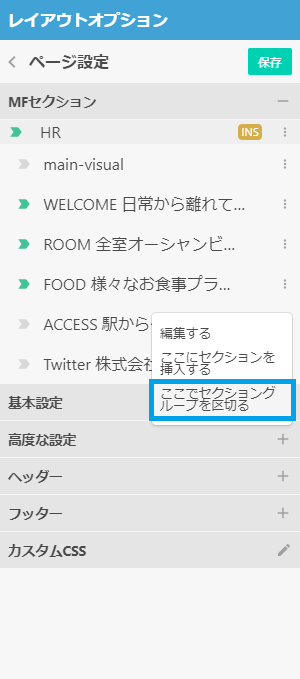
次に、MFセクションパネルに先ほど追加したアクセスセクションとSNSセクションが増えたことを確認します。

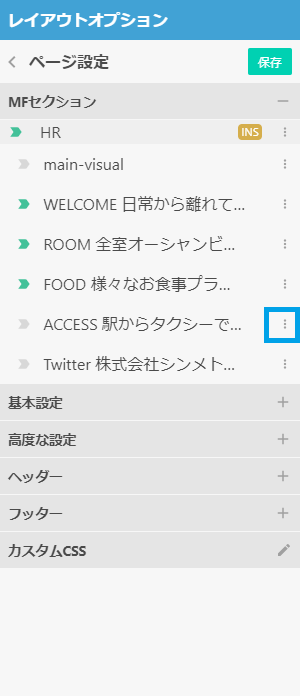
アクセスセクションのメニューを開きましょう

メニューからここでセクショングループを区切るを選択しましょう。
MFセクションパネルにHRが追加されました。これでアクセスセクションとSNSセクションがグルーピングされ、GoogleMap と twitterのコンテンツが横並びに配置されるようになりました。
追加した GoogleMap と twitter の見た目が整いました。

5-3 formタグについて
このチュートリアル内ではformについて取り扱っていませんが、formタグがあるHTMLでも問題なくalter.jsを使うことが出来ます。alter.jsでは、所定のHTML構造でformタグを記載することでパソコン向けサイト向けに自動変換することができます。以下のサンプルに記述方法についての記載があるので、ご確認ください。
次のステップへ
このページでは、そのほかのコンテンツの追加方法を説明しました。
次は今までで制作したページの動作確認の方法について説明します。