このチュートリアルではalter.jsのコーディング規約に従って制作されたスマートフォン向けサイトを使って、実際に開発の流れを体験していきます。また、alter.jsを利用する上で大事な以下の概念と役割について理解していきます。
- 「MFセクショングループ」
- 「MFセクション」
- 「MFEdit」
チュートリアルでは実際にソースにクラス等を追加して、レイアウトを編集する方法とMFEditを使って、ソース自体は編集しないで調整する2つの方法をご案内しています。
それでは、はじめてみましょう。
1-1 チュートリアルの準備と確認
チュートリアルではalter.jsのコーディング規約に従って制作されたスマートフォン向けサイトを題材にします。
1-1-1 チュートリアルコンテンツの準備
このチュートリアルで利用するコンテンツはGCMF.jsのダウンロード ZIP 内に含まれています。
任意の場所にZIPファイルを解凍して、以下のディレクトリにindex.htmlがあることを確認してください。このindex.htmlを編集したり、MFEditで表示してチュートリアルを進めます。
/ templates // テンプレート
└ / tutorial // チュートリアル用ディレクトリ
└ / lib // JavaScriptライブラリ
└ / images // 画像
└ / css // CSS
└ index.html // HTML
1-1-2 MFEditのインストール
- Chrome ウェブストアにアクセスします。
- Chrome に追加をクリックします。
- 拡張機能を追加をクリックします。
上記でMFEditのインストールは完了です。
次に初期設定を行います。
1-1-3 MFEditの初期設定
チュートリアルを行う上で必要なMFEditの初期設定を以下の手順で行います。
- ローカルファイルを読み込む拡張機能設定を行います。
- Chromeのメニューを開き、その他のツール ⇒ 拡張機能 を選択します。
- MFEdit の 詳細ボタンを選択します。
- 「ファイルの URL へのアクセスを許可する」を有効にします。
- チュートリアルコンテンツのindex.htmlをGoogle Chromeで表示します。
- MFEditアイコン
 をクリックし、起動をクリックします。
をクリックし、起動をクリックします。 - 起動時にGCMF.jsダウンロード時に入力したメールアドレスを入力します。
以上で初期設定は完了です。
次はURLマッピングを行います。
1-1-4 MFEdit のURLマッピング
MFEditで編集するページのURLマッピングを行います。

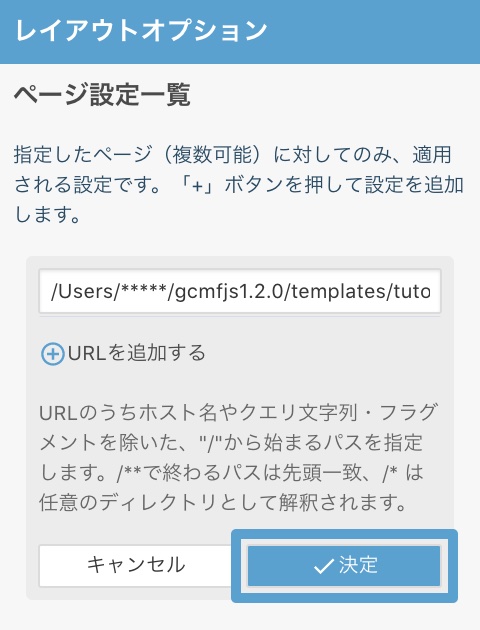
MFEditの右側のページ設定一覧から追加をクリックします。

今回はローカル環境でのみ確認を行うので、表示されている内容のまま、決定をクリックします。
以上でURLマッピングは完了です。
1-1-5 MFEdit 上でデフォルト変換状態の確認
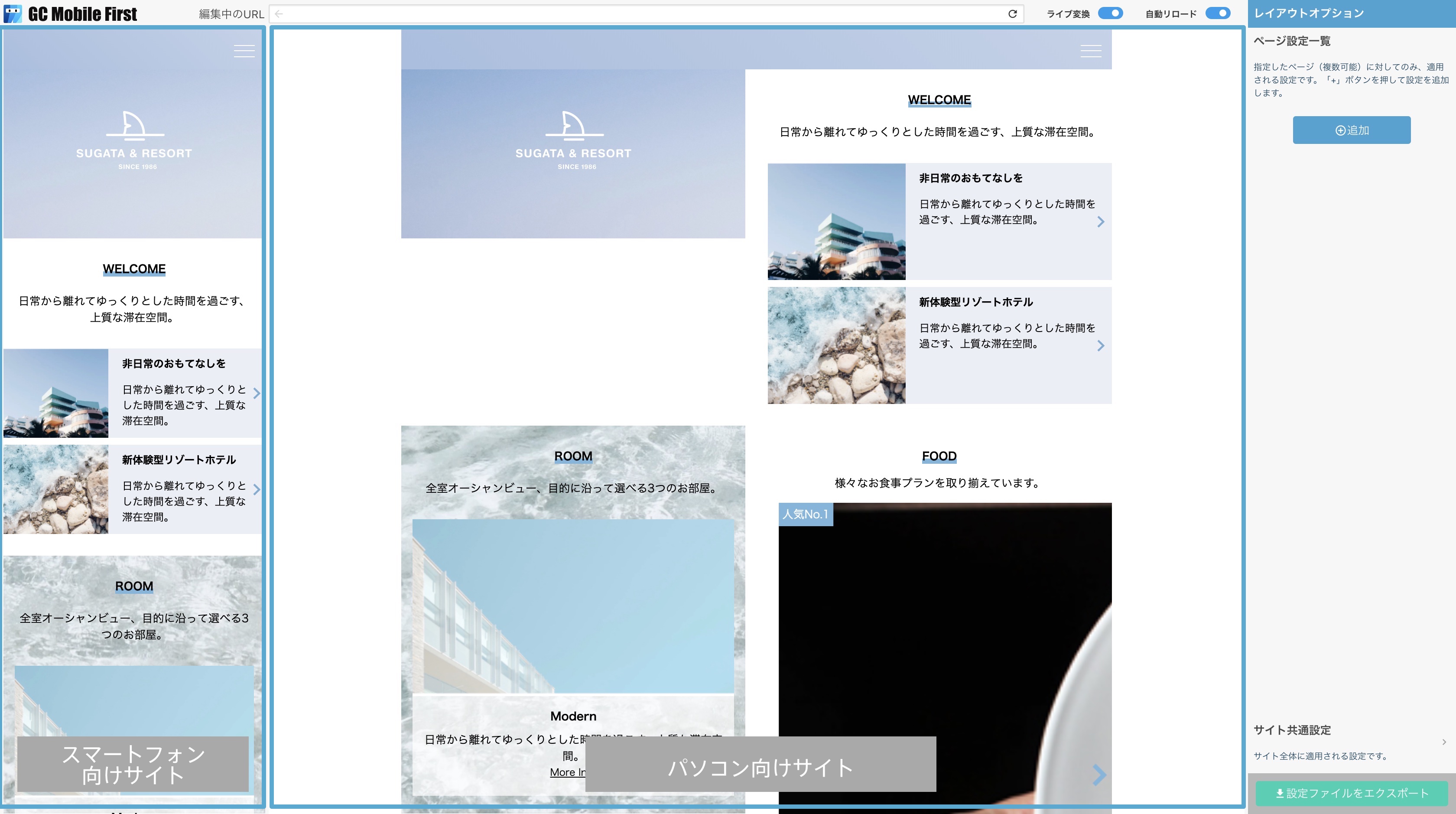
MFEdit で表示しているチュートリアルコンテンツを確認してみましょう。以下のように表示されてますか?
MFEdit 上でのデフォルト変換状態

MFEditの左側に「スマートフォン向けサイト」、右側にデフォルトで変換された「パソコン向けサイト」が表示されます。デフォルト変換状態は「スタートガイド 1.alter.js とは」で説明したグリッド形式の構成になっています。このチュートリアルを進めることで、以下のように「パソコン向けサイト」レイアウトを調整します。
レイアウト調整後

1-2 チュートリアルコンテンツの確認
チュートリアルで使うコンテンツはスマートフォン向けサイトにGCMF.jsを読み込んだだけの状態です。このHTMLファイルについて説明します。
1-2-1 HTML構造の確認
実際にソースを編集する前にエディタでチュートリアルのindex.htmlファイルの中身を確認しましょう。
以下はソースコードから構造を把握しやすいようにブロック単位に簡略化したソースになりますが<head>に、viewportとGCMF.jsのタグ一式が読み込まれ、<body>に<header> <main> <section> <footer>があります。
GCMF.js は他のスクリプトより前に配置していることがポイントです。
<!DOCTYPE html>
<html>
<head>
<!-- viewport -->
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1, user-scalable=0"/>
<!-- GCMF.js -->
<link rel="stylesheet" href="./gcmf/gcmf-1.3.0/gcmf.min.css"/>
:
<script src="./gcmf/config/gcmf-config.js"></script>
<script src="./gcmf/gcmf-1.3.0/gcmf.min.js"></script>
</head>
<body>
<header><!-- ヘッダー --></header>
<main>
<section id="main-visual">
<!-- メインビジュアル -->
</section>
<section class="welcome">
<!-- WELCOMEセクション -->
</section>
<section class="room">
<!-- ROOMセクション -->
</section>
<section class="food">
<!-- FOODセクション -->
</section>
</main>
<footer><!-- フッタ― --></footer>
</body>
</html>
上記のHTMLは、alter.jsのコーディング規約に従ったHTML構造で作成していますが、HTML5に則った構造であることがわかると思います。
1-2-2 各セクションの確認
次に、チュートリアル内では各セクション名を使って説明を行いますので、各セクション名が指し示すエリアを事前に把握しておきましょう。
メインビジュアル

<section id="main-visual">
<img src="./images/logo.svg">
</section>
WELCOMEセクション

<h2><span>WELCOME</span></h2>
<p>日常から離れてゆっくりとした時間を過ごす、上質な滞在空間。</p>
<ul>
<li><a><img src="./images/img01.jpg"><div><p>非日常のおもてなしを</p><span>日常から離れてゆっくりとした時間を過ごす、上質な滞在空間。</span></div></a></li>
<li><a><img src="./images/img02.jpg"><div><p>新体験型リゾートホテル</p><span>日常から離れてゆっくりとした時間を過ごす、上質な滞在空間。</span></div></a></li>
</ul>
ROOMセクション

<h2><span>ROOM</span></h2>
<p>全室オーシャンビュー、目的に沿って選べる3つのお部屋。</p>
<ul>
<li><img src="./images/img03.jpg"><div><p>Modern</p><span>日常から離れてゆっくりとした時間を過ごす、上質な滞在空間。</span><br><a>More Info</a></div></li>
<li><img src="./images/img04.jpg"><div><p>Gorgeous</p><span>日常から離れてゆっくりとした時間を過ごす、上質な滞在空間。</span><br><a>More Info</a></div></li>
<li><img src="./images/img05.jpg"><div><p>Simple</p><span>日常から離れてゆっくりとした時間を過ごす、上質な滞在空間。</span><br><a>More Info</a></div></li>
</ul>
FOODセクション

<h2><span>FOOD</span></h2>
<p>様々なお食事プランを取り揃えています。</p>
<ul class="slider">
<li><img src="./images/img06.jpg"><div><p>人気No.1</p><span>自慢の神戸牛ステーキを堪能できる洋食プラン。</span></div></li>
<li><img src="./images/img07.jpg"><div><p>人気No.2</p><span>地元の海鮮を使った鉄板焼プラン。</span></div></li>
<li><img src="./images/img08.jpg"><div><p>人気No.3</p><span>女性に人気のフルーツ食べ放題プラン。</span></div></li>
<li><img src="./images/img09.jpg"><div><p>季節限定</p><span>メッセージ入りケーキが付いたバースデープラン。</span></div></li>
<li><img src="./images/img10.jpg"><div><p>季節限定</p><span>のんびり目覚めるブランチバイキングプラン。</span></div></li>
</ul>
次のステップへ
それでは、次から実際にコンテンツの変換を実践していきましょう。