4-1 ナビゲーションの出し分け
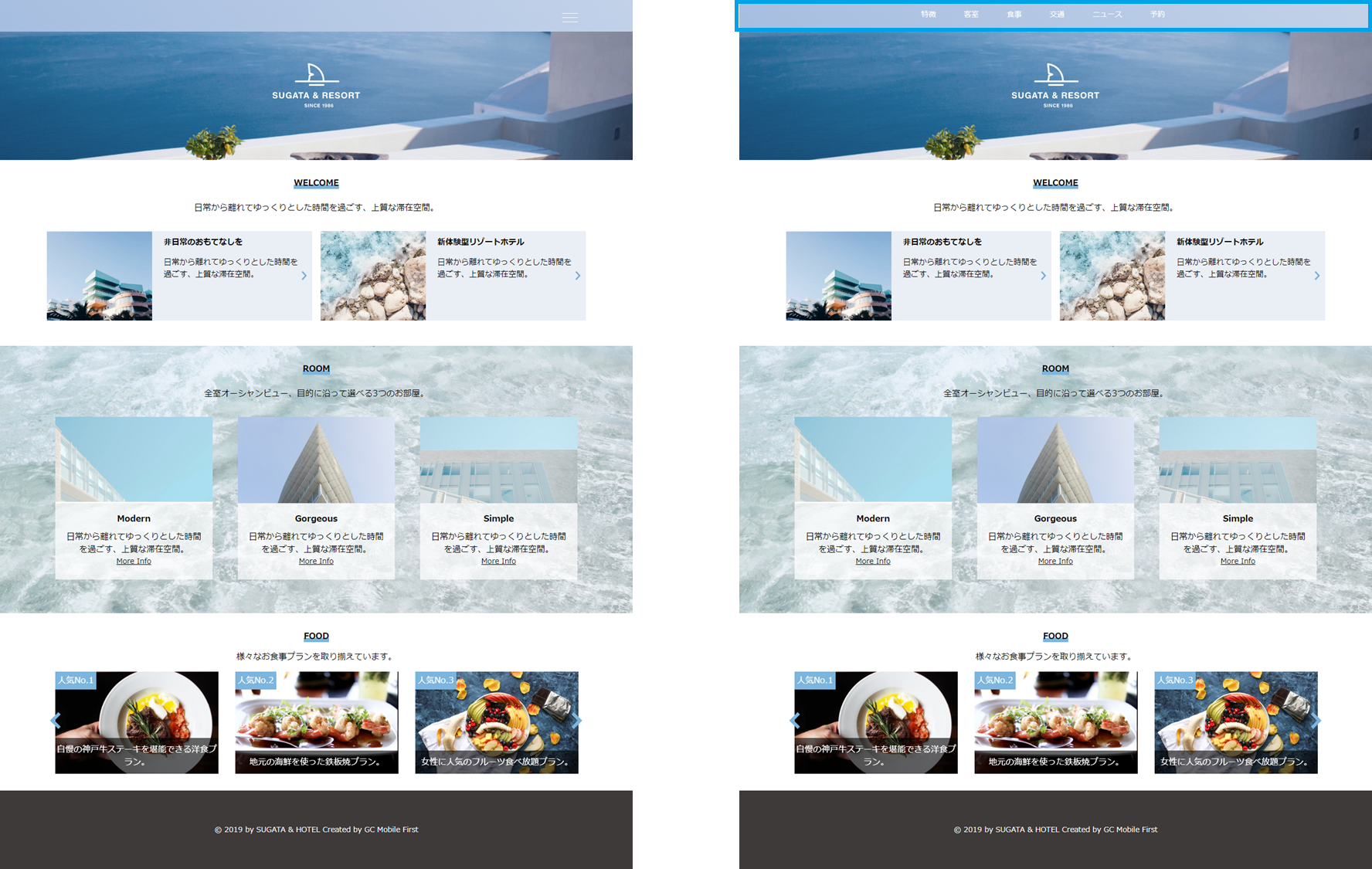
現在ナビゲーションはスマートフォン向けサイトのUI(ハンバーガーメニュー)が表示されています。このSTEPではパソコン用のナビゲーションを実装します。
この機能はMFEditのみ編集することが出来ます。
具体的には以下の2つを行い変更後のキャプチャと同じ内容になるようMFEdit上で調整していきます。
- HTMLを差し替える
- パソコン向けサイトにだけ動作する CSS を記述する
変更前 変更後

4-2 HTMLを差し替える
ヘッダーの中に収納されているメニューをパソコン向けサイトの時に表示させる方法を紹介します。ナビゲーションをパソコンの時には表示方法を切り替えるために、パソコン向けサイト用のナビゲーションHTMLを作成します。
今回はHTMLを用意してあります。
4-2-1 データの定義
今までHTML上に直接記述していた場合
MFEditで設定していた場合
MFEditの使い方はチュートリアルSTEP1に記載しているのでわからない方は参照してください。

まずは差し替え後のパソコン向けサイト用ナビゲーションのHTMLを登録します。
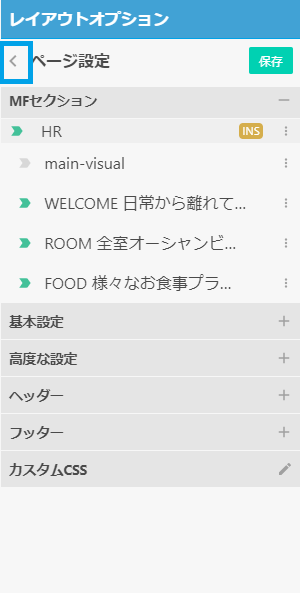
ページ設定をクリックします。

ページ設定一覧の下部にあるサイト共通設定をクリックします。

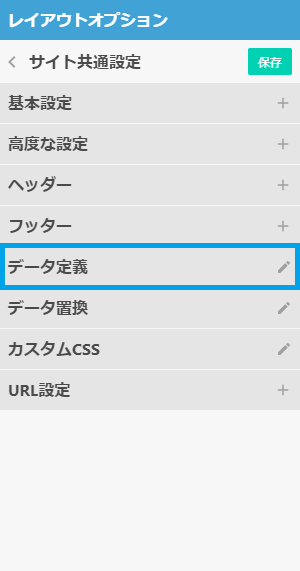
次にデータ定義をクリックします。
ここにHTMLのデータを登録します。
追加をクリックします。

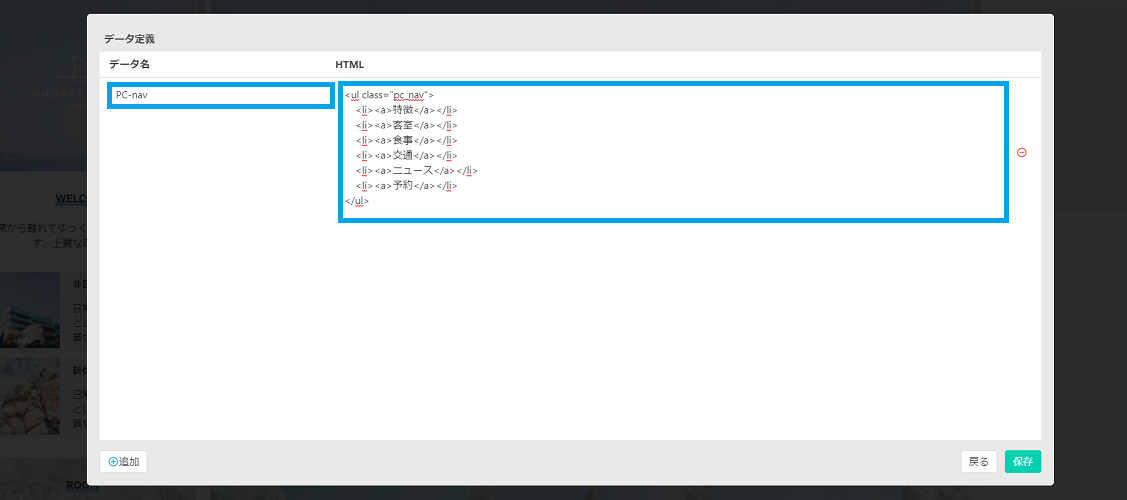
まずHTMLのデータの名前を決めます。名前は自由に設定できますが、今回はPC-navと記述してください。次に差し替える用のHTMLを記述します。

HTMLには以下のパソコン向けサイト用のナビゲーションHTMLをコピーして保存をクリックしてください。
<ul class="pc_nav">
<li><a>特徴</a></li>
<li><a>客室</a></li>
<li><a>食事</a></li>
<li><a>交通</a></li>
<li><a>ニュース</a></li>
<li><a>予約</a></li>
</ul>
これで差し替え用のHTMLデータの登録が完了しました。
次はデータの差し替えの設定を行います。
4-2-2 置換
MFEditで設定する

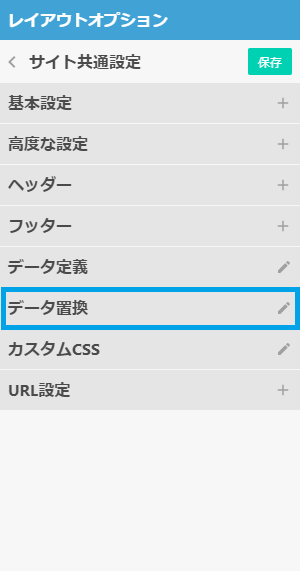
データ置換をクリックします。
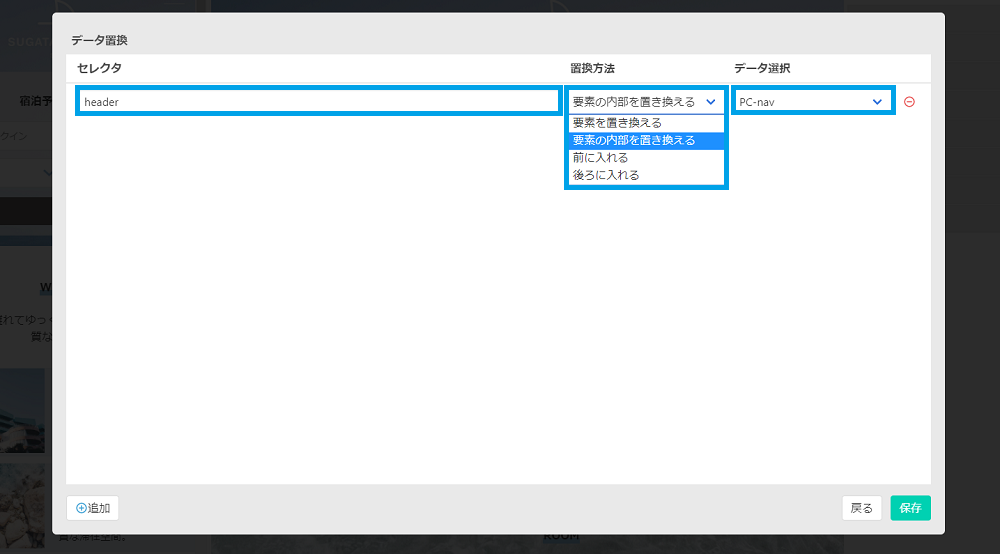
ここに置換の定義を設定します。
追加をクリックします。

今回は<header>タグの中身を差し替えるため、以下のように置換対象のセレクタを【header】に、置換方法を【要素の内部を置き換える】に、データ選択の箇所を先ほど設定した【PC-nav】に選択し、保存します。

次は見た目を整えるためCSSを記述します。
4-2-3 パソコン向けサイトにだけ動作するCSSを記述する
MFEditで設定する
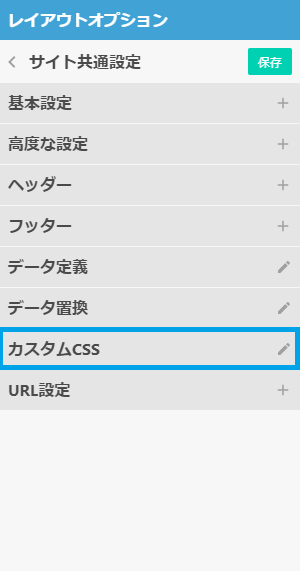
MFEdit上でCSSの追加を行います。カスタムCSSをクリックします。

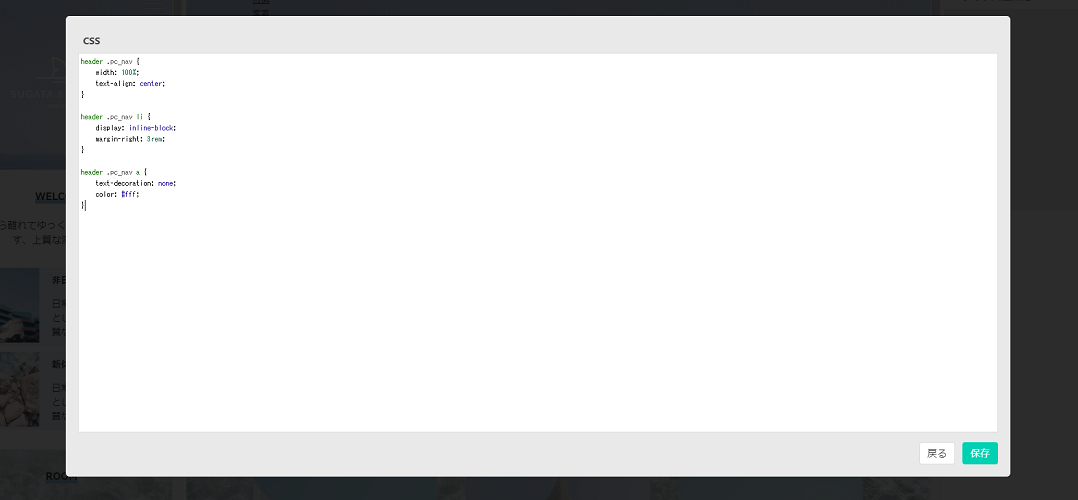
テキストエリアが出てきます。ここにパソコン向けサイト用のCSSを記述していきます。以下の CSS を記述して保存をクリックしてください。
header .pc_nav {
width: 100%;
text-align: center;
}
header .pc_nav li {
display: inline-block;
margin-right: 3rem;
}
header .pc_nav a {
text-decoration: none;
color: #fff;
}

パソコン向けサイトのナビゲーションの見た目が整いました。

次のステップへ
HTMLの差し替えと、CSS の追加を行いました。うまくできましたでしょうか?
このページでは主にナビゲーションの調整を行いましたが、HTML の差し替えやパソコン向けサイトのCSSの追加方法はわかりましたか?
alter.jsではパソコン向けサイト向けのCSSやHTMLの差し替えをスマートフォン側に一切影響を与えることなく行うことが出来るため、スマートフォン側のデザインが崩れるなどの手戻りがなく開発をスムーズに進めることが出来ます。
次のステップではスマートフォン側にGoogleMapとtwitterのコンテンツを挿入し、alter.jsでも問題なく動くことを確認していきます。