2-1 MFセクショングループを追加する
このステップではMFセクショングループを追加し、主にチュートリアルコンテンツ全体のレイアウトの調整を行います。
具体的には以下の3つを行い変更後のキャプチャと同じ内容になるよう調整していきます。
- デフォルトで2列並びのコンテンツを1列にする
- MFセクションの背景を引き延ばす
- header、footerの背景を引き延ばす
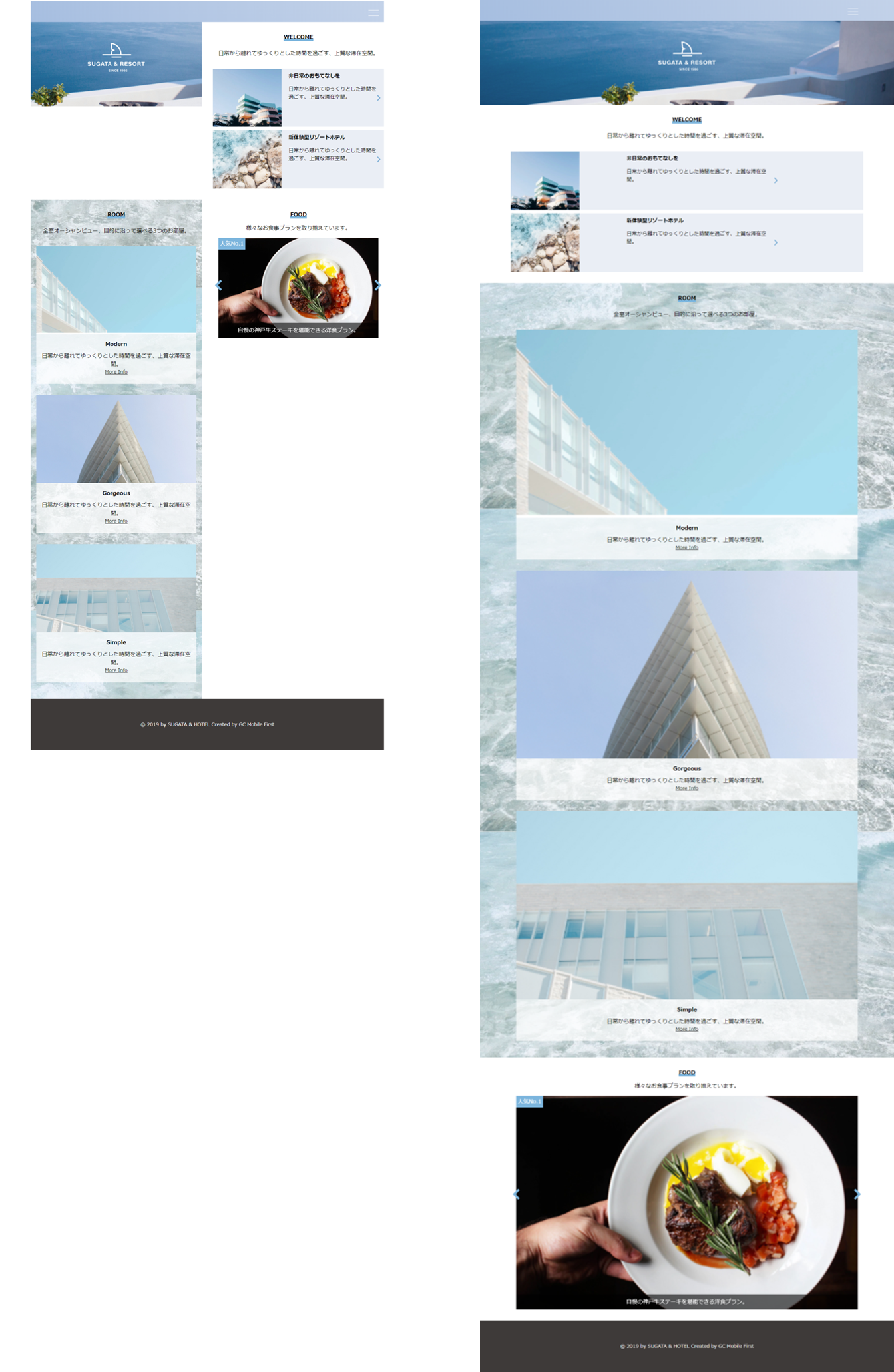
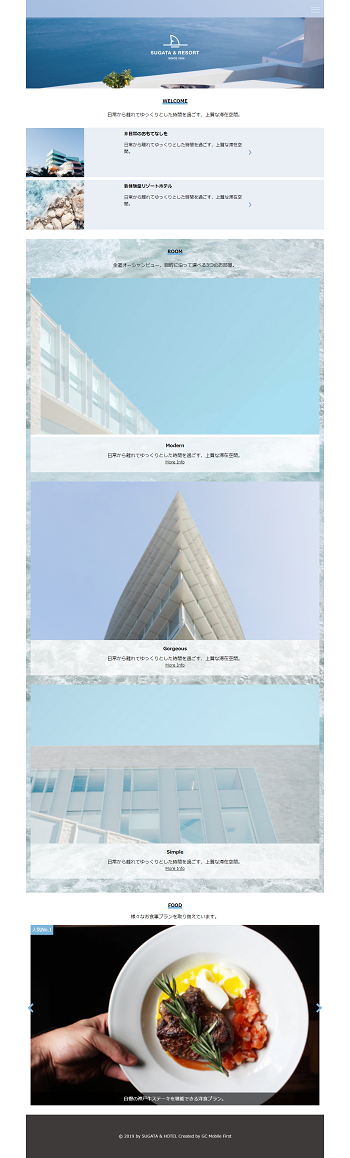
変更前 変更後

2-2 デフォルトで2列並びのコンテンツを1列にする
MFセクションの並びを1列にしたり3列にしたりする場合は、MFセクションをグループ化し列数の設定が必要です。デフォルトではMFセクションが2列で配置されています。
これらのMFセクションをグループ化し1列になるように設定していきましょう。
2-2-1 MFセクショングループとは
MFセクショングループは、ひとつ以上の MFセクションをひとつのグループにまとめたものです。MFセクションをグループ化すると、MFセクショングループの前後で折り返しを行ったり、MFセクションを横並びさせることができます。

現在の HTML の中には、メインビジュアルセクション、WELCOME セクション、ROOM セクション、FOOD セクションの 4 つの MF セクションがあり、グルーピングはされていない状態です。
今回はパソコン向けサイトを 1 カラムにするため、この4 つの MF セクションを 1 つのグループにまとめます。
2-2-2 MFセクショングループの作り方
HTML上に直接記述する場合
MFEditで設定する場合
MFセクションのグループ化には<hr>タグを使用します。
<hr class="mf-hr" style="display: none">をグループ化したい<section>タグの手前に配置することで、それ以降のMFセクションが1つのグループとみなされます。
今回は4つのMFセクションを1つのセクショングループにするために<section id="main-visual">の手前に以下のように記述を追加してください。
<hr class="mf-hr" style="display: none">
追加後
<hr class="mf-hr" style="display: none">
<!-- メインビジュアルセクション -->
<section id="main-visual">
<img src="./images/logo.svg">
</section>
...
<hr>タグをメインビジュアルセクションの手前に入れたので、メインビジュアルセクション、WELCOMEセクション、ROOMセクション、FOODセクションの4つのMFセクションが1つのMFセクショングループとみなされるようになりました。
ページ設定一覧画面のマッピングされたURLを選択して下さい。

MFセクションのグループ化には<hr>タグを使用しますが、MFEditではMFセクションパネルのメニューからMFセクションの区切りを追加することが出来ます。
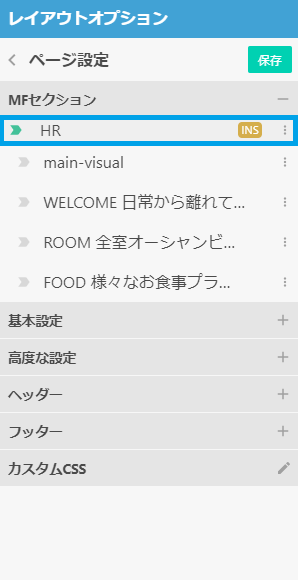
まずは、MFセクションパネルにあるメインビジュアルセクション、WELCOME セクション、ROOM セクション、FOOD セクションの4つのセクションのうち main-visual セクションのメニューを開きましょう。

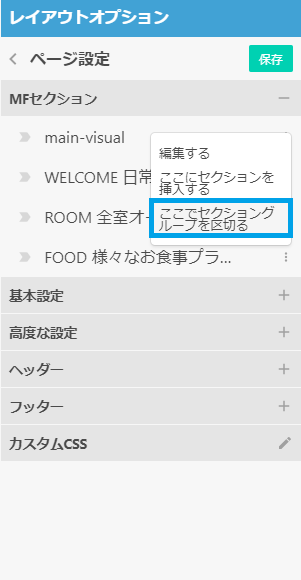
メニューからここでセクショングループを区切るを選択しましょう。

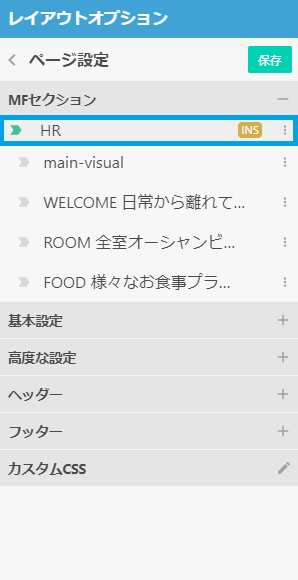
MFセクションパネルにHRが追加されました。
これでメインビジュアルセクション、WELCOME セクション、ROOM セクション、FOOD セクションの4つのMFセクションがグルーピングされました。
2-2-3 MFセクショングループのレイアウト調整
MFセクショングループのレイアウト調整を行います。現在デフォルトでMFセクションが2つ横並びになっているのを1列に変更します。
HTML上に直接記述する場合
MFEditで設定する場合
MFセクショングループのレイアウトの変更には、<hr>タグにmf-col-*のクラスを追加します。*には対応させたい列数の数字が入ります。
先ほど挿入した<hr class="mf-hr" style="display: none">にmf-col-1というクラス名を追加しましょう。
<hr class="mf-hr mf-col-1" style="display: none">
追加後
<hr class="mf-hr mf-col-1" style="display: none">
<!-- メインビジュアルセクション -->
<section id="main-visual">
<img src="./images/logo.svg">
</section>
...
レイアウト調整用にクラスを追加したため、MFセクションが1列になったはずです。以下のようにパソコン向けサイトを開いて1列になっていることを確認してみましょう。
mf-col-*の*の箇所に2を追加すればMFセクショングループは2列に、3を追加すれば3列になります。

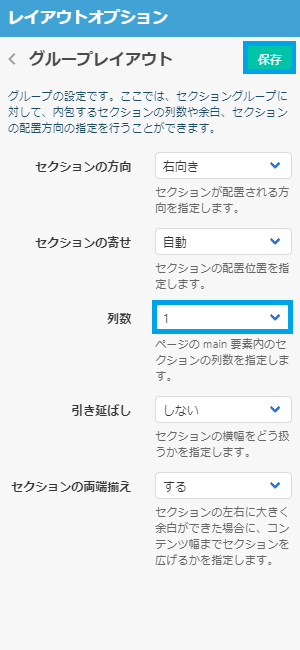
MFセクショングループのレイアウトを調整していきます。
先ほど追加したHRを選択してください。

MFセクショングループのレイアウトオプションが表示されるので、ここで列数を1にして「保存」をクリックします。
そうするとパソコン向けサイトのレイアウトが1列に変わりました。
レイアウトオプションの列数を2を追加すればMFセクショングループは2列に、3を追加すれば3列になります。

2-3 MFセクションの背景を引き延ばす
2-3-1 MFセクションの背景について
現在、メインビジュアルセクションと Room セクションには背景が設定されており、デフォルトで幅が 1024px に設定されています。この背景を横幅いっぱいに広げる調整を行います。
引き延ばすことの出来る背景として<section>タグにbackgroundで背景が設定されている必要があります。<section>の中にあるタグに背景を設定しても引き延ばしの機能は使えないのでご注意ください。
HTML上に直接記述する場合
MFEditで設定する場合
背景の引き延ばしの設定には、<hr>タグにmf-width-expandのクラスを追加します。挿入した<hr class="mf-hr mf-col-1" style="display: none">にmf-width-expandのクラスを追加しましょう。
<hr class="mf-hr mf-col-1 mf-width-expand" style="display: none">
追加後
<hr class="mf-hr mf-col-1 mf-width-expand" style="display: none">
<!-- メインビジュアルセクション -->
<section id="main-visual">
<img src="./images/logo.svg">
</section>
...
背景引き延ばし用のクラスを追加したため、メインビジュアルと Room セクションの背景が広がったはずです。パソコン向けサイトを開いて背景が広がっていることを確認してみましょう。

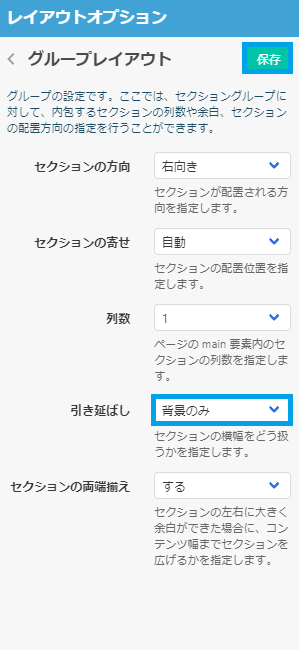
MFセクショングループのレイアウトオプションの中の引き延ばしを背景のみに変更し「保存」をクリックします。
ROOM セクションの背景が広がりました。

2-4 header、footerの背景を引き延ばす
2-4-1 header、footerの背景について
現在、headerとfooterには背景が設定されており、デフォルトで幅が 1024 pxに設定されています。この背景を横幅いっぱいに広げる調整を行います。
※引き延ばすことの出来る背景として<header>タグ、<footer>タグにbackgroundで背景が設定されている必要があります。<header>や<footer>の中にあるタグに背景を設定しても引き延ばしの機能は使えないのでご注意ください。
HTML上に直接記述する場合
MFEditで設定する場合
背景の引き延ばしの設定には、<header>タグと<footer>タグに直接mf-width-expandのクラスを追加します。以下のように<header>タグと<footer>タグにmf-width-expandのクラスを追加しましょう。
<header class="mf-width-expand">
<footer class="mf-width-expand">
背景引き延ばし用のクラスを追加したため、headerとfooterの背景が広がったはずです。パソコン向けサイトを開いて背景が広がっていることを確認してみましょう。

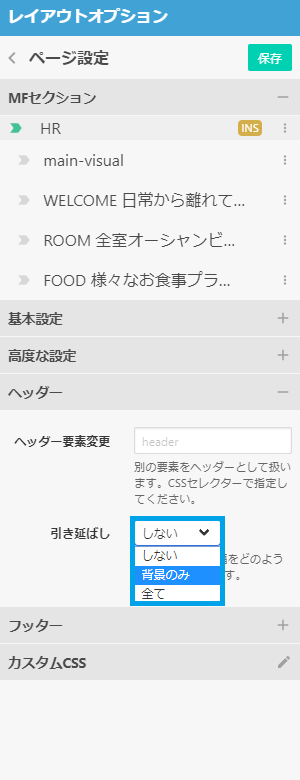
ページ設定のヘッダーパネルを開き、引き延ばしを背景のみに変更し「保存」をクリックしてください。

フッターも同じフッターパネルから引き延ばし設定を行ってください。
ヘッダーとフッターの背景が広がりました。

次のステップへ
このページでは主にページ全体のレイアウトの調整を行いました。次のステップではMFセクション内のレイアウトの調整を行います。