概要
これらのオプションは、MFEditで指定します。
オプション
変換実行
レイアウト変換を行うかどうかを指定する。
デフォルト値
変換を実行する
カラムの余白
カラム間の横方向の余白(0、16、32のいずれ か)。単位はピクセル。デフォルトは32。
オプション
- 0 ピクセル
- 16 ピクセル
- 32 ピクセル (default)
変換例

列数 = mf-col
MFセクションの列数を指定する。
オプション
- mf-col-1
- mf-col-2 (default)
- mf-col-3
変換例

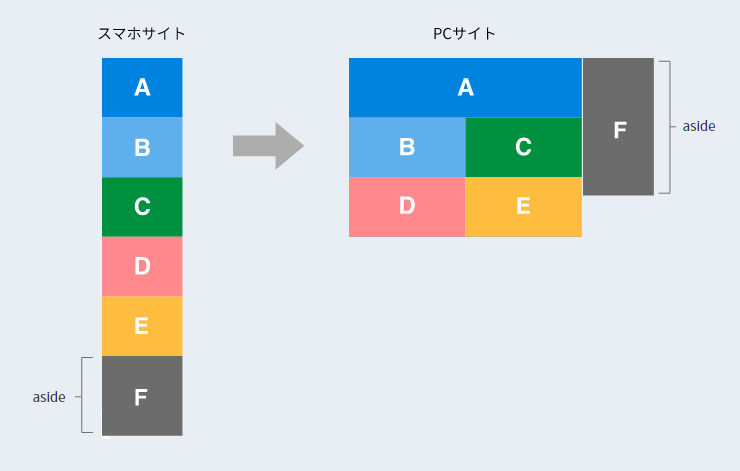
サイドバー
aside要素をサイドバーとして右側に表示するかどうかを指定する。デフォルトでは、サイドバー変換しない。
オプション
- 変換する
- 変換しない (default)
変換例

カスタムCSS
変換後に適用する CSS を記載する。
フォントサイズ倍率
フォントサイズの変換倍率をパーセント単位で指定する。20% 拡大する場合は 120 を指定する。
デフォルト値
100
フォントサイズ置換 [ ^ 1 ]
フォントサイズの置換を行う。変換対象のフォントサイズと変換後のフォントサイズとの組み合わせを指定する。
画像 URL 置換 [ ^ 1 ]
画像URL(背景画像を含む)の置換を行う。
変換対象の URL パスと変換後の URL パスとの組み合わせを指定する。URL パスは、ベース URL を除く / から始まるURLを指定する。
<!-- https://example.com/foo/ の HTML で以下の画像を配信しているものとする -->
<img src="./images/logo.png">
<!-- 画像を https://example.com/foo/images/logo-large.png に置換するには、次のように指定する -->
<!-- ベース URL 未指定の場合 -->
変換対象の URL パス : /foo/images/logo.png
変換後の URL パス : /foo/images/logo-large.png
<!-- ベース URL が /foo の場合 -->
変換対象の URL パス : /images/logo.png
変換後の URL パス : /images/logo-large.png
データ置換
変数をコンテンツ内に差し込む。セレクターで指定された要素を基準として、指定された挿入場所に追加される。挿入場所は、以下から選択できる。
オプション
- 指定された要素を変数に置き換え
- 指定された要素の内容を変数に置き換え
- 指定された要素の前に変数を追加
- 指定された要素の後に変数を追加
基本要素のユーザー定義
ヘッダ、フッタ、メイン、MFセクションに相当する要素をセレクタでユーザー定義する。