自動 2 カラム変換
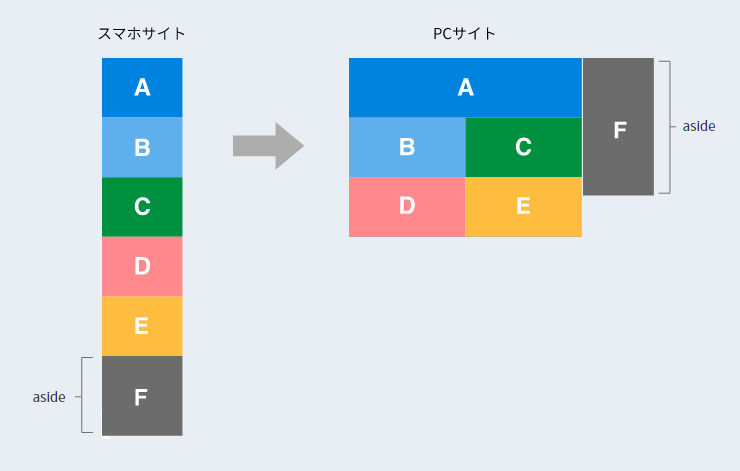
alter.jsは、縦に長いスマートフォン向けコンテンツを適切な位置で区切り、区切られた領域をグリッド形式で配置することでレイアウトします。
MFセクション
MFセクションとは、HTML要素の<section>で囲われたブロックです。GCMF.js はこのMFセクションを検知し、ページのレイアウトを決定します。

デフォルトでは、MFセクションはスマートフォン向けサイトでの表示と同じ大きさで配置されますが、領域を横方向に拡張したり、配置する位置を調整できます。
また、横方向に拡張したMFセクション内で、リストやスライダーなどのデザインを調整できます。
MFセクショングループ
MF セクショングループは、ひとつ以上の MF セクションをひとつのグループにまとめたものです。MF セクションをグループ化すると、MF セクショングループの前後で折り返しを行ったり、MFセクションを横並びさせることができます。

サイドバー変換
aside 要素は、デフォルトでは main 要素の下に配置されますが、サイドバーとして配置することもできます。サイドバーは MF セクション群の右側にレイアウトされ、MF セクションのレイアウトには影響しません。

レイアウトオプションファイル(外部設定ファイル)
alter.js はデフォルトの 2 カラム変換に加え、外部設定ファイルgcmf-config.jsから、レイアウトオプションを差し込むことができます。
設定ファイルの特徴は以下の通りです:
- HTML 内に記載されたレイアウトオプションをオーバーライドできます
- URL ごとに個別設定できます
- 複数ページ向けの設定を1ファイルに集約できます
- URL のワイルドカード指定及び設定の継承機能により、設定項目の共通化ができます